Per lavoro mi sono trovato a dover studiare i principi base dello sviluppo di applicazioni per dispositivi mobili. Ma più che la tecnica, il linguaggio di programmazione, l’aspetto più complesso per chi proviene dal mondo “desktop” è sicuramente la definizione e progettazione dell’interfaccia grafica.
Nelle mie ricerche ho avuto la fortuna di imbattermi in alcuni risorse che mi sento senza dubbio di consigliare.
La prima è il manuale “Designing the Mobile User Experience“, pubblicato da Wiley, che è un’ottima introduzione a questi temi. Secondo l’autrice, Barbara Ballard, il termine “mobile” si riferisce, più che al dispositivo o al software, all’utente e alle situazioni in cui si trova a interagire con queste periferiche.
Questo testo contiene anche utili indicazioni delle differenze con cui i dispositivi mobili vengono usati in Europa, in America e in Asia. Non si tratta semplicemente di variazioni di standard o di protocollo, ma anche di impiego. In America, ad esempio, gli SMS hanno storicamente riscosso minore fortuna che in Europa, a causa di eccessivi prezzi fissati dagli operatori, ma anche per la capillare diffusione della posta elettronica.
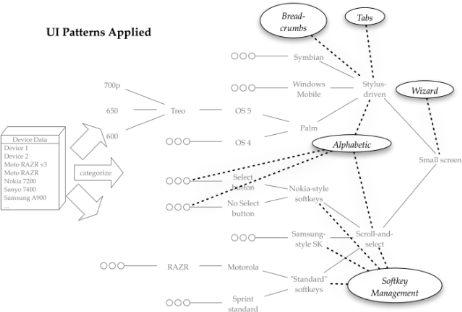
La cosa bella di questo manuale è che il capitolo più interessante, il sesto, è in buona parte disponibile anche online sottoforma di wiki. Il capitolo prende in considerazione alcuni pattern di progettazione per i dispositivi mobile, suddivisi in macrocategorie:
- progettazione dello schermo
- navigazione all’interno delle applicazioni
- gestione delle applicazioni
- pubblicità
Avendo a che fare con dispositivi dalle funzionalità eterogenee, questi sono statti suddivisi in classi di appartenenza. Ciascun pattern fa quindi riferimento a una o più classi, così che sia immediato capire se un pattern è applicabile o meno a una determinata periferica.
Un’altra interessante risorsa, questa volta liberamente scaricabile in formato Pdf, è il documento “Mobile Web Developer’s Guide” scritto da Brian Fling, e si rivolge a chi si proccupi di realizzare siti web che siano accessibili anche ai telefoni cellulari, e in generale alle ultime generazione di dispositivi mobile. Questo testo integra in qualche modo quanto presentato dal manuale della Ballard, avvicinandosi più alle problematiche di sviluppo.