Perché realizzare un’applicazione mobile per un festival?
Forse per permettere ai visitatori di accedere al calendario degli eventi senza stampare il programma. Magari per essere aggiornati sulle variazioni dell’ultimo minuto. Probabilmente per facilitare l’accesso ai luoghi degli incontri. O per tutte queste cose insieme.
E’ un peccato che l’applicazione mobile rilasciata in occasione del Festival dell’Economia di Trento abbia tralasciato proprio questi aspetti, come ho avuto modo di sperimentare di persona.
Aperta l’applicazione per controllare la sede di un intervento e non trovandolo, ho pensato che per qualche motivo fosse stato cancellato.
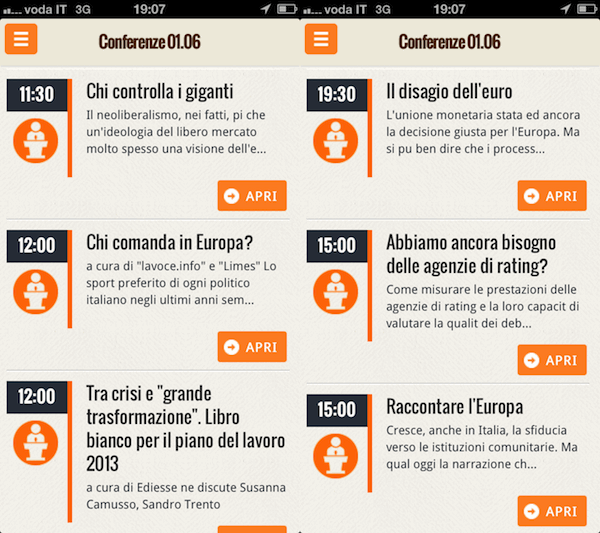
Dopo qualche momento di smarrimento ho capito che la lista degli interventi non seguiva un ordine temporale. O, peggio, l’impressione era che gli interventi fossero ordinati, ma con delle pericolose eccezioni (vedi “Il disagio dell’euro” nella schermata sopra).
Avrebbe comunque senso mantenere in lista gli eventi cancellati, evidenziando (per bene) il fatto che lo siano, così da far capire a chi li sta cercando che non ha le traveggole: l’evento era previsto, ma non si fa più.
Non sarebbe poi male, accedendo all’applicazione alle 15.00, che venissero presentati gli interventi a partire dal quell’ora, piuttosto che quelli del mattino. Stessa cosa per la data: se è il primo giugno, visualizziamo direttamente gli interventi di quel giorno, senza doverlo scegliere obbligatoriamente, dando successivamente la possibilità di cambiare.
L’elenco degli interventi è suddiviso in schermate di 5 in 5. Un’accortezza inutile, anzi peggiorativa perché molto scomoda. Molto meglio permettere lo scorrimento unico in una pagina.
Tra le informazioni da presentare già nell’elenco, piuttosto che un abstract poco interessante perché troncato a 1/5 del totale, non era forse meglio inserire i nomi dei partecipanti e la sede? Magari togliendo anche l’inutile icona sulla sinistra.
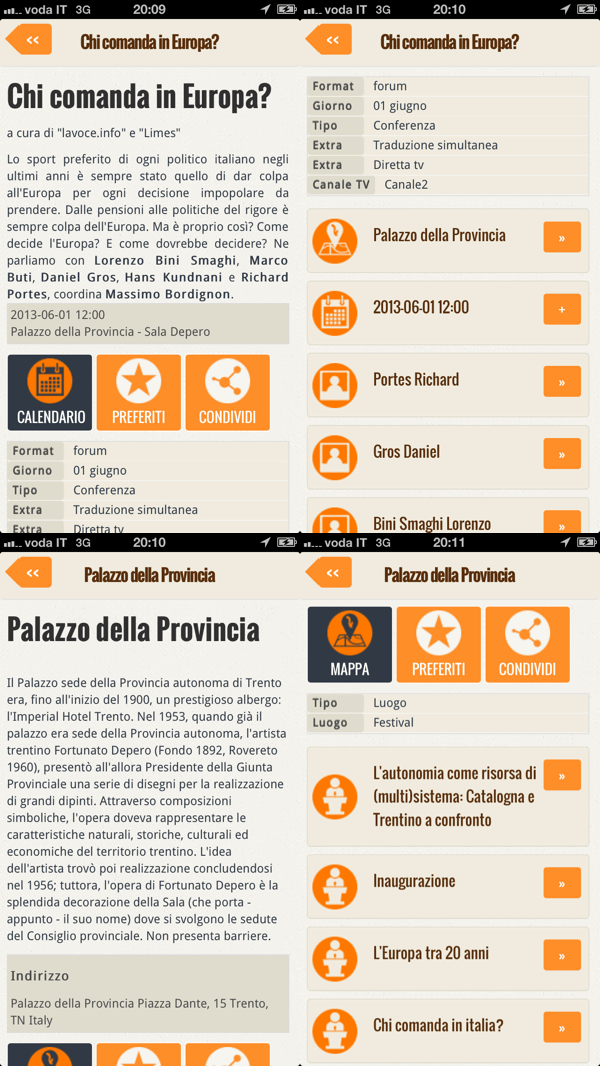
Le cose non vanno meglio per visualizzare in Google Maps la sede di un intervento. Dall’elenco si deve entrare nel dettaglio dell’evento, scorrere fino in fondo la pagina, selezionare la sede, entrare nella relativa pagina e sempre in fondo, dopo il testo di presentazione, è possibile aprire Google Maps (su browser).
La sensazione generale è che l’applicazione non sfrutti le caratteristiche di un dispositivo mobile, come la geo localizzazione. Se il convegno con Enrico Letta è tutto esaurito, quali sono gli altri eventi nelle vicinanze e in quel momento?
Alla fine ho dovuto cedere e procurarmi una copia del programma cartaceo, con tanto di foglio volante per le variazioni dell’ultimo minuto. Vecchi metodi, ma più efficaci.