Cosa intendo con usabilità preventiva nel web? Intendo la capacità, per un sito o servizio, di anticipare e guidare l’utente allo scopo di limitare lo sforzo richiesto per raggiungere i propri obiettivi.
Il visitatore, si sa, ha poco tempo da perdere, o almeno ci piace crederlo. Allora perché non agevolare la sua navigazione filtrando quello che potrebbe interessargli rispetto all’intero contenuto del sito?
Le strade per implementare questo tipo di soluzione sono diverse. La strada più percorsa, quella classica, è di chiedere esplicitamente al visitatore qualche informazione preventiva, come la nazione o la lingua, così da fornire subito quello che è più adatto alle sue esigenze. E’ il caso di un sito di e-commerce che calcola le spese di spedizione o di un sito multilingua che presenta le “bandiere” nazionali da qualche parte nella pagina.
Un’altra strada, usata soprattutto da siti che prevedono l’iscrizione del visitatore, è quella di permettere la personalizzazione, anche spinta, degli elementi dell’interfaccia grafica. Quello che fa, tanto per capirci, l’homepage personalizzata di Google.
C’è una terza possibilità. Il server web di cose sul navigatore ne sa infatti parecchie, dalla risoluzione del monitor al numero di colori, dalla nazione di provenienza alla lingua usata. Di solito queste informazioni sono usate, a posteriori, a fini statistici. E’ quello che si fa per esempio con Google Analytics. Nessuno vieta di usare alcune di queste informazioni nel corso della navigazione dell’utente, così da agevolare alcune operazioni. Anche di questo parla l’interessante presentazione di Stephen Anderson di cui ho parlato qualche mese fa, in cui l’autore immagina un form che presenti precompilata la nazione di provenienza basandosi sull’indirizzo di IP (con possibilità, ci mancherebbe, di modificare il dato).
Questo terzo approccio, se ben impiegato, senza per forza voler strafare, potrebbe ridurre l’attività svolta “inutilmente” del visitatore.
Vediamo come con un’esperienza – negativa – vissuta in prima persona.
Incuriosito dal rilascio da parte della BBC dell’iPlayer, un software che permette il download dei programmi dell’emittente britannica trasmessi nell’ultima settimana, l’ho voluto provare. Ecco la cronistoria delle faticose operazioni che ho compiuto un mese fa. Oggi le cose sono diverse, proprio perché la stessa BBC ha impiegato qualche semplice tecnica di usabilità preventiva.
In coda
Ho richiesto un invito per partecipare al programma e ho atteso pazientemente. E’ passata circa una settimana e ho ricevuto nella mia casella un accredito, cioè un login e una password
Login con sorpresa
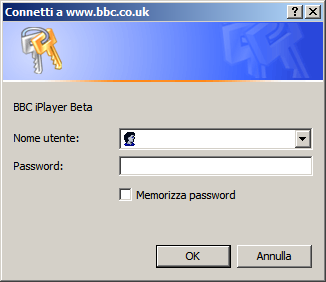
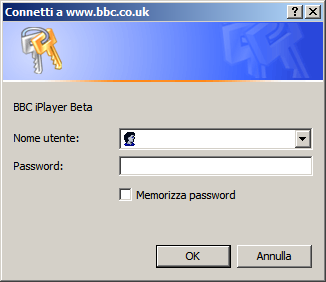
Dal sito iPlayer ho cercato il login e mi è apparsa la relativa schermata.

Si tratta di una finestra modale. Un peccato, perché mi ha impedito di accedere a Gmail dove erano salvati login e password, che ho allora dovuto copiare e incollare da un documento di testo.
Selezione del programma
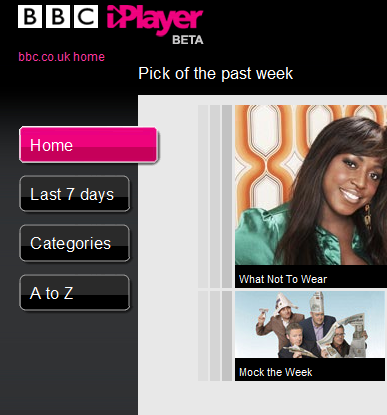
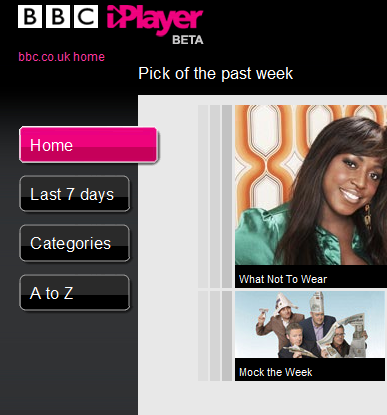
A questo punto mi è apparsa la pagina principale dedicata ai programmi, in perfetto stile web 2.0.

Da qui ho navigato verso un qualcosa che mi interessava, in particolare un documentario sulle montagna.
Download
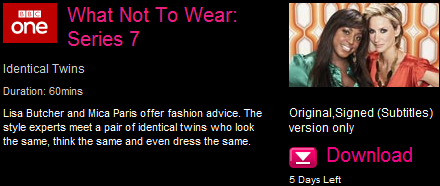
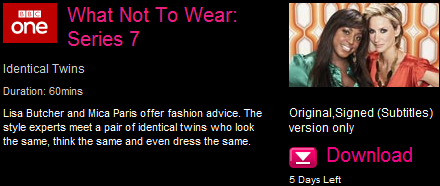
Ho cliccato sulla scheda del programma e mi si è presentata la possibilità di procedere con il download, come del resto mi sarei aspettato.

Problema 1: il browser

Ma non avrei dovuto usare Firefox, perché il sito è per il momento rivolto solo a utenti Internet Explorer. Anche se avessi usato il Mac non avrei avuto fortuna migliore. Ho allora ripetuto tutta la procura e mi sono autenticato con Internet Explorer.
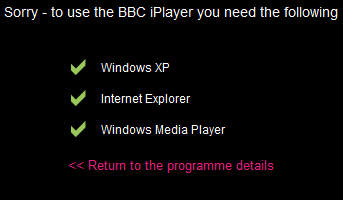
Problema 2: la versione di Windows Media Player
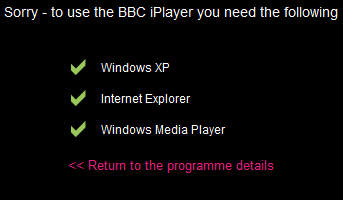
Questo problema è quasi divertente. Anche se il computer sembra soddisfare tutti i requisiti presenti in questa pagina, c’è ancora qualcosa che non va.

Si tratta in realtà – è bastato poco per scoprirlo – della versione di Windows Media Player, che va quindi aggiornato. Scarichiamo il player, installiamo e ricominciamo da capo. Login, ricerca, selezione, ecc.
Download e installazione di iPlayer

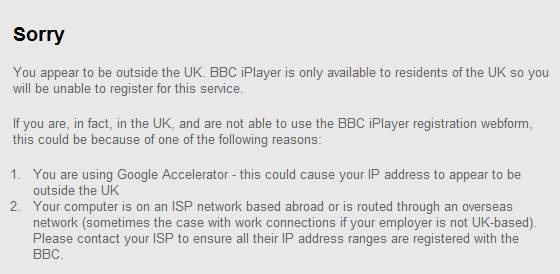
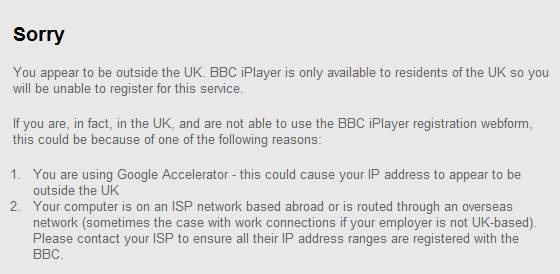
A questo punto mi è stato chiesto di procedere con il download di iPlayer, che è un programma Windows a tutti gli effetti. L’ho scaricato, installato e sono poi ritornato per l’ennesima volta sulla scheda del programma e ho – finalmente – potuto richiederne la visione. Ricevendo questa pagina in risposta:

In poche parole: non posso usare il servizio perché mi sto connettendo da fuori della Gran Bretagna. Non posso fare nulla, il servizio è disponibile solo a chi vive lì. Fine, stop, punto.
La colpa, diciamolo francamente, è mia. Se avessi letto con attenzione le pagina fitta fitta di requisiti avrei trovato il riferimento a questo limite fondamentale e avrei risparmiato mezz’ora di tentativi.
Qualcosa in più l’avrebbe potuta però fare anche lo stesso sito della BBC. E oggi è infatti così: non riuscirete più ad ottenere una login e una password per accedere alle schermate che ho riportato qui sopra, perché ancora prima della richiesta di un accredito per la versione beta troverete ad attendervi il messaggio che vi avvisa del requisito principale, ovvero di essere residenti in Gran Bretagna.
L’esempio di iPlayer è sicuramente al limite, in quanto l’IP è usato addirittura per impedire l’accesso a una sezione (limite che con un po’ di impegno è comunque possibile aggirare).
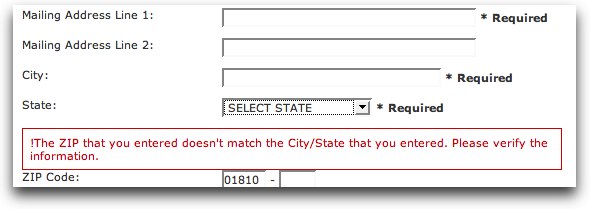
Eppure in casi più semplici, come la precompilazione di alcuni dati nelle maschere di inserimento, i dati lasciati dal browser dell’utente potrebbe essere usati, una volta tanto, per risparmiargli un po’ di tempo piuttosto che per spiarne il comportamento.