I libri recensiti da FucinaWeb.com:
- Information Architecture For The World Wide Web Second Edition – Louis Rosenfeld, Peter Morville
- Web Design Arte e Scienza – Jeffrey Veen
- Dalla Carta al Web – Jeffrey Zeldman
- Web Navigation – Jennifer Flaming
- Web Style Guide Second Edition – Patrick Lynch, Sarah Horton
- Web Usability – Jakob Nielsen
- Usability for the Web – Brinck, Gergle, Wood
- Don’t Make Me Think – Steve Krug
- Homepage Usability – Jakob Nielsen e Marie Tahir
- Usability: The Site Speaks for Itself – Braun, Gadney, Haughey, Roselli, Synstelien, Walter, Wertheimer
Information Architecture For The World Wide Web, Second Edition – Louis Rosenfeld, Peter Morville
Ma come? L’Information Architecture non è il web design!
Vero. Collochiamo in questa rassegna anche un libro che fa riferimento a quella parte della User Experience che ha a che fare con “l’Information Architecture“, la disciplina che si occupa tra le altre cose di raggruppare e disporre gli elementi del sito perché un utente li possa fruire in modo efficace. È la nuova edizione del testo scritto nel 1998 e per la verità mai superato. Imparerete quali sono i diversi tipi di navigazione, come raggruppare le informazioni, come scegliere i nomi delle voci di menu e molto altro ancora.
FucinaWeb.com ha realizzato un recensione completa del testo ed ha intervistato i due autori.
È l’unico libro che non dovrebbe mancare nella vostra biblioteca.

Information Architecture for the World Wide Web – Second Edition ¤ di Louis Rosenfeld e Peter Morville ¤ lingua inglese ¤ 460 pagine ¤ prezzo 45.60 euro ¤ edito da O’Reilly
Sito del manuale [nuova finestra] (scheda, errata, capitolo gratuito)
Web Design Arte e Scienza – Jeffrey Veen
In questo manuale troverete consigli ed esempi di codice da usare per realizzare siti accattivanti superando i limiti (e i bug) dei browser.
Tra gli argomenti presentati:
- Consistenza dell’interfaccia (dove sono, dov’è quello che cerco, dove sto andando, i tipi di navigazione)
- Struttura (come organizzare le informazioni, Xml per descrivere contenuto e significato dei dati)
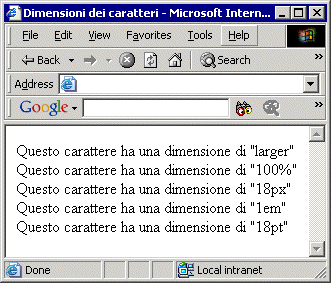
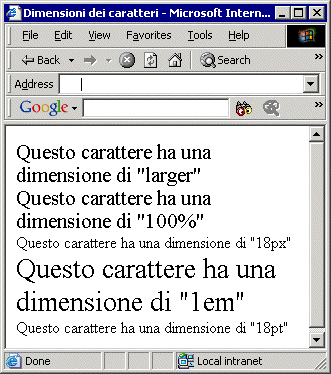
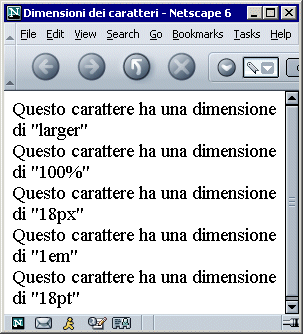
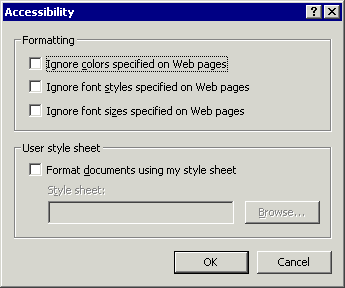
- Design cross-browser (il design “liquido”, quali tipi di carattere scegliere, usare e forzare i Css)
- I browser (capire i limiti, quali browser considerare, riconoscere il browser lato client)
- La velocità (come velocizzare il download delle pagine con un accorto uso di Css, e di scelte di design)
- La pubblicità (i banner peggiori, come registrare gli utenti)
Le scelte di Jeffrey Venn sono a volte ardite e ne sono la dimostrazione gli esempi, che è sempre interessante analizzare a fondo. La soluzione migliore è forse di realizzare siti frutto di un mix tra il design dell’autore e le regole di usabilità di Steve Krug.

Web Design Arte e Scienza (titolo originale The Art and Science of Web Design) ¤ Autore Jeffrey Veen ¤ lingua italiana ¤ Edito da Apogeo (editore originale New Riders) ¤ Prezzo 35.64 euro ¤ 250 pagine
Sito del manuale [nuova finestra] (scheda)
Dalla Carta al Web – Jeffrey Zeldman
Un manuale rivolto, almeno nelle intenzioni, al designer tradizionale che sbarca nel web. In realtà i suggerimenti dell’autore di AListApart [nuova finestra] sono validi anche per chi è web designer da tempo. Secondo Zeldman è il momento di abbandonare lo sviluppo di siti conformi ai browser della versione 4 e di abbracciare appieno lo standard Css anche riguardo al posizionamento degli elementi.
Gli argomenti presentati:
- Capire il medium (le dimensioni delle pagine, i limiti dell’Html, tecniche cross-browser, la navigazione e l’interfaccia,
- Il ruolo del designer nel web
- Come fare (codice Html e Xhtml, i formati grafici, come usare i fogli di stile, cosa può fare il codice Javascript)

Dalla Carta al Web – Istruzioni per l’uso per designer di talento (titolo originale Taking Your Talent to the Web – A Guide for the Transitioning Designer) ¤ di Jeffrey Zeldman ¤ lingua italiana ¤ Edito da Hops (editore originale New Riders) ¤ prezzo 35.12 euro ¤ 420 pagine
Sito del manuale [nuova finestra] (scheda)
Web Navigation – Jennifer Flaming
Questo manuale si concentra principalmente sulla navigazione del sito, di cui analizza diversi aspetti:
- Navigazione in siti commerciali
- Navigazione in siti di comunità
- Navigazione in siti di intrattenimento
- Navigazione in siti d’identità (corporate)
- Navigazione in siti per l’apprendimento
- Navigazione in siti d’informazione
Ciascun capitolo evidenzia le necessità di ciascun tipo di sito, le aspettative degli utenti, alcuni casi studio e di esempi da seguire.
Il manuale si apre con alcune linee guida rigurdanti la struttura della navigazione che dovreste fotocopiare e appendere in ufficio

Web Navigation – Il design delle interfacce web (titolo originale Web Navigation: Designing the User Experience) ¤ di Jennifer Flaming ¤ lingua italiana ¤ Edito da Hops (editore originale O’Reilly) ¤ Prezzo 25.31 euro ¤ 330 pagine
Sito del manuale [nuova finestra] (scheda, capitoli gratuiti)
Web Style Guide Second Edition – Patrick Lynch, Sarah Horton
Lynch e Horton sono i primi autori ad aver capito le reali necessità del web e ad everne parlato con intensità ed intelligenza nel sito web dell’Università di Yale.
Si tratta di una guida di stile: integra al suo interno elementi di design, senza mai dimenticare le necessità dell’usabilità.
Al testo, giunto recentemente alla seconda edizione, abbiamo dedicato una approfondita recensione.
Il manuale è particolarmente adatto per introdurre i concetti di web design e web usability a classi di studenti.

Web Style Guide – Second Edition ¤ di Patrick J. Lynch e Sarah Horton ¤ lingua inglese ¤ pagine 220 ¤ prezzo 18.95 dollari ¤ edito da Yale University Press
Sito del manuale [nuova finestra] (versione online del manuale)
Web Usability – Jakob Nielsen
È il “classico” della web usability. Spesso criticato per le centinaia di linee guida costrittive che produce, Jakob Nielsen rimane comunque tra i maggiori esperti in questo campo e la sua newsletter quindicinale, Alertbox [nuova finestra], non va mai trascurata.
Il manuale copre diversi aspetti dell’usabilità web:
- il design della pagina
- come lo spazio va suddiviso tra contenuto, pubblicità e navigazione
- la necessità di creare siti fruibili a diverse risoluzioni
- realizzare siti cross-browser
- come costruire i link
- riflessioni sull’uso dei frame
- il design dei contenuti
- come l’utente legge e come si scrive per il web
- come pensare i titoli e i sommari
- uso efficace di immagini, video e suoni
- il design del sito
- la home page è diversa dal resto del sito
- come costruire la navigazione
- le funzionalità di ricerca
- costruzione efficace degli Url
- design per l’intranet
- accessibilità web
Il libro è piuttosto teorico: non troverete mezza linea di codice Html a corredo delle spiegazioni. Molti sono però i siti presentati di cui sono analizzati i limiti (tanti) e i pregi (quasi nessuno).
Se applicate alla lettera tutto quello che dice Nielsen, finirete per realizzare siti di solo testo. Il vostro scopo è però diverso: dovete essere al corrente di quali sono tutte le regole di usabilità web. In questo modo potrete decidere a quali rinunciare e quali, invece, utilizzare per la costruzione delle pagine.

Web Usability (titolo originale Designing Web Usability) ¤ di Jakob Nielsen ¤ lingua italiana ¤ Edito da Apogeo (editore originale New Riders) ¤ Pagine 480 ¤ Prezzo: 40.28 euro
Sito del manuale [nuova finestra] (scheda)
Usability for the Web – Brinck, Gergle, Wood
È un manuale di cui solitamente non si parla, ma che ha il vantaggio di analizzare l’impatto dell’usabilità durante l’intero processo di realizzazione di un progetto web, dall’analisi dei requisiti sino alla messa in produzione. Visto che l’usabilità è parte di ogni proposta, decisione e realizzazione, gli autori hanno coniato il termine di “pervasive usability“.
Leggendo il testo vestirete i panni del project manager, del web architect, del web designer, dello sviluppatore e infine del tester.
Il manuale (di cui abbiamo apprezzato anche il “design dell’impaginazione”, tanto che ha influenzato la costruzione di FucinaWeb.com) è suddiviso in 7 parti:
- Pervasive usability (cos’è, come è composto il processo di realizzazione di un sito web, vantaggi e svantaggi dei diversi approcci alla web usability
- Analisi dei requisiti (capire gli utenti e le loro richieste, intervistarli e realizzare i focus group)
- Conceptual design (task analysis e information architecture)
- Realizzazione dei prototipi (come costruirli, come presentarli, come valutarli)
- Produzione (scrivere contenuti per il web, il design degli elementi della pagina)
- Lancio del sito (il test di qualità pre e post lancio)
- Valutazione dell’usabilità
Il manuale è particolarmente consigliato se vi occupate di progetti di medie dimensioni, dove molto probabilmente oltre che web designer potreste ricoprire il ruolo di grafico, editor o sviluppatore di pagine Html. Troverete anche spunti interessanti per argomentare le vostre ragioni durante le riunioni di progetto.

Usability for the Web: Designing Web Sites that Work ¤ di Tom Brinck, Darren Gergle, and Scott D. Wood ¤ lingua inglese ¤ Edito da Morgan Kaufmann ¤ Prezzo 49.95 dollari ¤ 430 pagine ¤ Lingua: inglese
Sito del manuale [nuova finestra] (scheda, materiale)
Don’t make me think – Steve Krug
La caratteristica che colpisce per prima è la dimensione: appena 200 pagine. Non si tratta infatti di un manuale che analizza tutti gli aspetti dell’usabilità web, ma di un’efficace guida che vi presenta cosa è fondamentale considerare nella realizzazione di un sito. Il tono è amabile, a volte addirittura scherzoso: vi sembrerà di leggere un fumetto piuttosto che un manuale. Steve Krug si comporta da psicologo e come tale vi porta a capire come l’utente si comporta di fronte alle vostre pagine, cosa pensa e cosa ricerca. L’utente è il vero protagonista di questo testo.
Gli argomenti affrontati sono:
- L’utente non ha voglia di pensare troppo
- Come l’utente usa il web
- Come scrivere per il web
- La navigazione efficiente
- L’Homepage è un caso particolare
- Come lavorare in team
- Come svolgere un test di usabilità
L’ultima parte del testo è particolarmente interessante: imparerete come realizzare con poca spesa un test di usabilità e, soprattutto, come valutarne i risultati.
Non fatevi spaventare dal numero esiguo di pagine: c’è gran parte di quello che vi serve.

Don’t make me think – Un approccio di buon senso all’usabilità web (titolo originale: Don’t make me think – A common sense approach to Web Usability) ¤ Di Steve Krug ¤ lingua italiana ¤ Edito da Hops (editore originale New Riders) ¤ Pagine 200 ¤ Prezzo 33,05 euro
Sito del manuale [nuova finestra] (scheda)
Homepage Usability – Jakob Nielsen e Marie Tahir
Questo manuale analizza esclusivamente le Homepage di un sito. Al momento della pubblicazione FucinaWeb.com ne ha realizzato una recensione, a cui vi rimandiamo per approfondimenti. Al di là dei casi studio di 50 Homepage, stimolanti sono le linee guida presentate in apertura al volume.

Homepage Usability – 50 siti web analizzati (titolo originale Homepage Usability – 50 Websites Deconstructed) ¤ di Jakob Nielsen, Marie Tahir ¤ lingua italiana ¤ Edito da Apogeo (editore originale New Riders) ¤ Prezzo 45.00 euro ¤ 330 pagine
Sito del manuale [nuova finestra] (scheda, esempi, errata)
Usability: The Site Speaks for Itself – Braun, Gadney, Haughey, Roselli, Synstelien, Walter, Wertheimer
Un manuale che presenta casi studio da 6 siti web di rilievo (tra cui la Bbc e l’Economisti) come se fossero interviste agli autori che hanno progettato e sviluppato il sito.
Un ottimo riferimento per chi si occupa della costruzione di siti web di un certo rilievo e rivolti ad un vasto pubblico.
Ne abbiamo parlato approfonditamente in una recensione dedicata.

Usability: The Site Speaks for Itself ¤ di Braun, Gadney, Haughey, Roselli, Synstelien, Walter, Wertheimer ¤ pagine 280 ¤ prezzo 49.99 dollari ¤ lingua inglese ¤ edito da Glasshaus
Sito del manuale [nuova finestra] (scheda, esempi, errata)