Sorgenti: cache_file.aspx
Scarica i sorgenti: aspnet13.zip
Articolo a cui si riferisce il codice: ASP.NET: Politiche di Caching

Sorgenti: cache_file.aspx
Scarica i sorgenti: aspnet13.zip
Articolo a cui si riferisce il codice: ASP.NET: Politiche di Caching
Questo articolo fa parte di un corso gratuito di accessibilità web ospitato su questo sito.
Il browser svolge un ruolo centrale per l’accessibilità web:
In questa e nella successiva lezione ci occupiamo di supporto all’accessibilità da parte dei browser in due contesti:
In questa puntata ci soffermiano in particolare su alcune caratteristiche dei browser, che possono influenzare il modo di sviluppare le pagine.
Nella prossima lezione vedremo invece come 15 tipi di browser interpretano le specifiche accessibili dell’Html, con un esempio completo e alcune tabelle comparative di riepilogo da tenere sempre a portata di mano.
È tra gli argomenti più delicati quando si parla di accessibilità: la possibilità di modificare ed ingrandire i caratteri presenti nella pagina.
Internet Explorer consente di alterare le dimensioni dei caratteri di una pagina intervenendo con il menù View. Purtroppo, questa opzione non funziona con tutti i tipi di carattere definiti mediante Css.
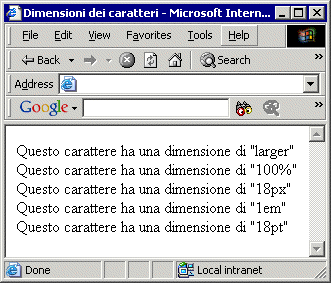
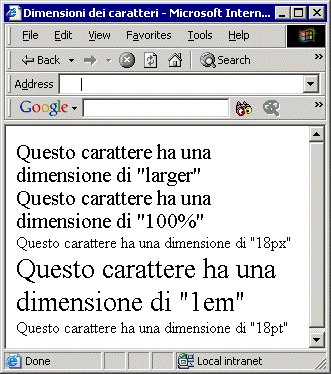
Se provate questa “pagina di esempio con caratteri“ [nuova finestra], in cui sono definite alcune classi Css contententi regole su diversi tipi di dimensione, capirete quello che intendiamo:


Come si vede, non tutti i tipi di carattere sono ridimensionati. In particolare, le classi definite in punti (pt) e pixel (px) non variano la loro dimensione anche modificando le opzioni in Internet Explorer.
Un vero peccato, perché pt e px sono le unità di misura che lo sviluppatore riesce a controllare al meglio e che sono trattate quasi allo stesso modo dalle diverse piattaforme.
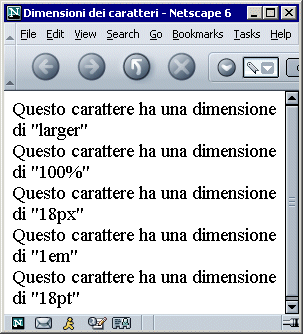
Netscape 6+ si comporta in modo diverso e, fortunatamente, ridimensiona tutti i tipi di carattere, indipendentemente da come sono stati definiti.

Opera consente non solo di ridimensionare i caratteri, ma di zoomare nella pagina, così da ingrandire anche immagini e menù. Una funzionalità particolarmente utile e immediata da usare.
Internet Explorer dà la possibilità di creare ed utilizzare un foglio Css alternativo rispetto a quelli presenti nella pagina.
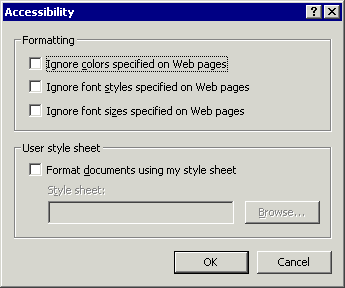
Per farlo (nella versione 6) è necessario intervenire dal menù Tool / Internet Options / Accessibility.

È possibile a questo punto creare con un editor di testo un foglio di stile alternativo. Come esempio, abbiamo realizzato un foglio di stile ad alto contrasto per FucinaWeb.com.
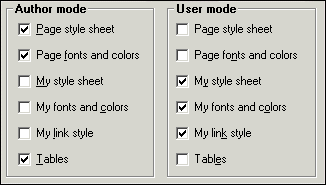
Sfortunatamente, non sembra possibile poter utilizzare il nuovo foglio di stile senza selezionare le altre 3 opzioni presenti nella finestra. Sarebbe stato più logico pensare che il foglio di stile avesse la precedenza su quello di default.

Sono interessanti le potenzialità offerte da Netscape 6+ e Mozilla.
La stessa pagina può infatti contenere le dichiarazioni di più Css, distinte tra loro dall’attributo title.
FucinaWeb.com contiene, infatti, alcune tipologie di Css, proprio per questo scopo.
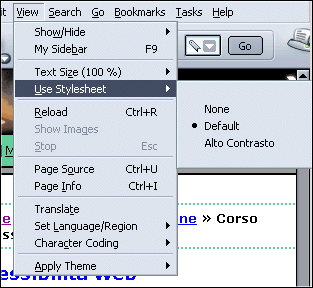
Se provare a visualizzare il nostro sito con Netscape 6+ o Mozilla, e andate al menù View / Use Stylesheet, vi accorgerete che compaiono 2 scelte (oltre a “nessun Css”).

Sono infatti utilizzati diversi fogli di stile. Semplificando, ecco i Css specificati in testa al sorgente Html:
Come si vede, sono presenti 2 Css e a ognuno è associato un attributo title diverso.
Non solo, ricordatevi che per gli elementi di default il valore dell’attributo rel è “stylesheet“, mentre per gli altri “alternate stylesheet“. State attenti a non dimenticarlo, poichè a quel punto i browser caricano per primo quello che vogliono, a loro discrezione (e, come spesso succede, Netscape e Opera sembrano comportarsi diversamente uno dall’altro).
Questo dà la possibilità allo sviluppatore di realizzare fogli diversi per esigenze diverse, ma anche di provare in modo veloce diverse soluzioni di design.
L’unica nota negativa è che l’opzione non viene mantenuta durante la navigazione tra le pagine dei siti, costringendo ogni volta a riselezionare i Css.
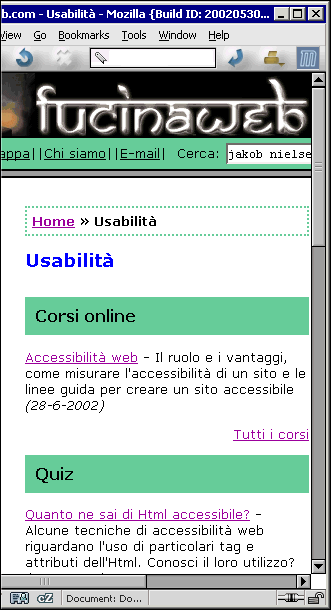
Normalmente, una pagina in FucinaWeb.com ha questo aspetto:

Se però viene scelto il foglio di stile ad alto contrasto, i colori delle sezioni vengono alterati:

Il browser Opera merita un discorso a parte, visto che uno dei suoi punti di forza è dato dalle diverse opzioni di configurazione, tanto da farne una delle piattaforme ideali per il testing dell’accessibilità.
Non abbiamo qui la pretesa di analizzarle tutte ma ci limiteremo, come sempre, a quelle di particolare interesse.
Con Opera è possibile definire due personalizzazioni della pagina:
Saltare da una all’altra è semplice e a portata di mouse

Opera rende molto facile l’operazione di “linearizzazione delle tabelle”.
Come vedremo meglio in un’altra lezione, gli screen reader associano un ordine di lettura alle celle di una tabella. Togliendo le tabelle, l’ordine procede dall’alto verso il basso ed è facile capire se il senso della pagina si è alterato.
È possibile richiamare le funzioni usate più frequentemente con alcuni movimenti del mouse e la pressione di alcuni tasti.
A sinistra della barra degli indirizzi sono presenti alcuni pulsanti che facilitano l’utilizzo delle opzioni normalmente impiegate nel test delle pagine. È possibile:
Hai notato qualche caratteristica particolarmente utile, ma della quale non abbiamo parlato? Scrivici e condividiamo la tua esperienza!
Sorgenti: DataReader.aspx – DataSet.aspx – Connessione.ascx
Scarica i sorgenti: aspnet10.zip
Articolo a cui si riferisce il codice: ASP.NET: DataReader e DataSet
1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
2 "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
3
4 <%@ Page Language="VB" Debug="True" %>
5
6 <%@ Import Namespace="System.Data" %>
7 <%@ Import Namespace="System.Data.OleDb" %>
8
9 <%@ Register TagPrefix="cnn" TagName="connection" Src="connessione.ascx" %>
10 <%@ Register TagPrefix="ANet" TagName="Footer" Src="includes/footer.ascx"%>
11
12 <!—
13 # nome: DataReader.aspx
14 # scritto da: Antonio Volpon
15 # data creazione: 14 Novembre 2001
16 # ultima modifica: 14 Novembre 2001
17 # copyright: Antonio Volpon
18 —>
19
20 <script language="vb" runat="server">
21
22 Sub Page_Load()
23
24 Dim strSelect As String
25 Dim objDataSet As New DataSet()
26 Dim objDataReader As OleDbDataReader
27
28 Dim strTabella As String
29
30 strSelect = "SELECT Titolo,NumeroPagine,Collana FROM Libro WHERE EdizioneAnno = ‘1987’ ORDER BY Titolo"
31
32 Try
33
34 Dim objConnection As New OleDbConnection(ctlConnessione.Access)
35
36 objConnection.Open()
37
38 Dim objCommand As New OleDbCommand(strSelect,objConnection)
39
40
41 objDataReader = objCommand.ExecuteReader()
42
43 While objDataReader.Read
44 strTabella += "<tr><td>" & objDataReader("Titolo") & "</td><td>" & objDataReader("NumeroPagine") & "</td><td>" & objDataReader("Collana") & "</td></tr>"
45 End While
46
47 objDataReader.Close()
48
49 objConnection.Close()
50
51 Catch objError As Exception
52
53 risposta.innerHTML = "Errore: " & objError.Message & " " & objError.Source
54 Exit Sub
55
56 End Try
57
58 risultati.Text = strTabella
59
60
61 End Sub
62
63 </script>
64
65 <cnn:connection id="ctlConnessione" runat="server"/>
66
67 <html>
68
69 <head>
70 <link rel="stylesheet" href="css/aspnet.css" type="text/css">
71 </link>
72 <title>DataReader</title>
73 </head>
74
75 <body>
76
77 <div class="titolo">
78 DataReader
79 </div>
80
81 <hr noshade="noshade" size="1" width="100%" />
82
83 <table border="1" cellspacing="0" cellpadding="3" bordercolor="#C0C0C0">
84 <tr><td class="txtb">Titolo</td><td class="txtb">Pagine</td><td class="txtb">Collana</td></tr>
85 <asp:literal id="risultati" runat="server" />
86 </table>
87
88 <div class="txtb" id="risposta" runat="server"></div>
89
90 <ANet:Footer id="Menu" runat="server" />
91
92 </body>
93
94 </html>
1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
2 "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
3
4 <%@ Page Language="VB" Debug="True" %>
5
6 <%@ Import Namespace="System.Data" %>
7 <%@ Import Namespace="System.Data.OleDb" %>
8
9 <%@ Register TagPrefix="cnn" TagName="connection" Src="connessione.ascx" %>
10 <%@ Register TagPrefix="ANet" TagName="Footer" Src="includes/footer.ascx"%>
11
12 <!—
13 # nome: DataSet.aspx
14 # scritto da: Antonio Volpon
15 # data creazione: 12 Novembre 2001
16 # ultima modifica: 12 Novembre 2001
17 # copyright: Antonio Volpon
18 —>
19
20 <script language="vb" runat="server">
21
22 Sub Page_Load()
23
24 Dim strSelect As String
25 Dim objDataSet As New DataSet()
26
27 strSelect = "SELECT Titolo,NumeroPagine,Collana FROM Libro WHERE EdizioneAnno = ‘1997’ ORDER BY Titolo"
28
29 Dim objConnection As New OleDbConnection(ctlConnessione.Access)
30
31 Dim objDataAdapter As New OleDbDataAdapter(strSelect, objConnection)
32
33 objDataAdapter.Fill(objDataSet,"Libro")
34
35 Dim objDataView As New DataView(objDataSet.Tables("Libro"))
36
37 libri.DataSource = objDataView
38 libri.DataBind()
39
40 End Sub
41
42 </script>
43
44 <cnn:connection id="ctlConnessione" runat="server"/>
45
46 <html>
47
48 <head>
49 <link rel="stylesheet" href="css/aspnet.css" type="text/css">
50 </link>
51 <title>Data Set</title>
52 </head>
53
54 <body>
55 <div class="titolo">
56 Data Set
57 </div>
58
59 <hr noshade="true" size="1" width="100%">
60
61 <asp:datagrid id="libri" runat="server"/>
62
63 <ANet:Footer id="Menu" runat="server" />
64
65 </body>
66
67 </html>
1 <%@ Control Language="VB" %>
2
3 <script language="VB" runat="server">
4
5 Public ReadOnly Property SQLServer() As String
6 Get
7 Return "Provider=SQLOLEDB.1;data source=nomedatasource;initial catalog=Biblioteca;uid=zzz;pwd=xxx;"
8 End Get
9 End Property
10
11 Public ReadOnly Property Access() As String
12 Get
13 Return "Provider=Microsoft.Jet.OLEDB.4.0;Data Source= D:\percorso\biblioteca.mdb"
14 End Get
15 End Property
16
17 </script>