Cse Html Validator è un potente strumento realizzato da AI Internet Solutions per verificare l’aderenza agli standard di documenti Html, Xhtml e in parte anche Css. Fornisce in realtà un elevato numero di suggerimenti, che vanno al di là della semplice correttezza del codice: come favorire i motori di ricerca, le accortezze per rendere le pagine accessibili (secondo la Section 508), dimensioni delle pagine, numero di livelli di tabelle annidate, link non funzionanti, ecc.
E’ disponibile in 4 versioni, di cui due gratuite. Per le nostre prove abbiamo utilizzato Cse Html Validator 5.5110.
L’ambiente di lavoro
Cse Html Validator dispone di un proprio ambiente di lavoro, dal quale è possibile aprire un documento, ma anche crearne o modificarne.
Non si tratta di un editor evoluto: c’è la possibilità di inserire tag e attributi, senza però sfruttare tecnologie ormai consolidate, come ad esempio Intellisense per avere suggerimenti mentre si scrive.

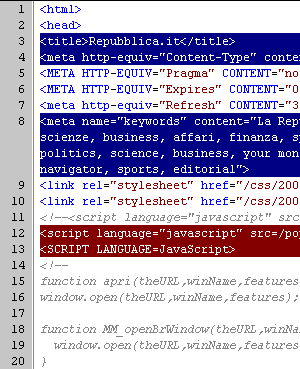
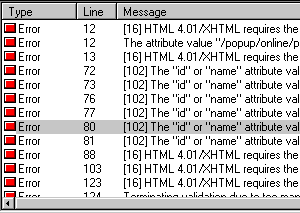
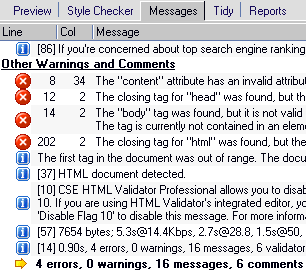
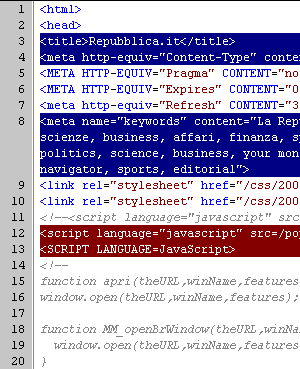
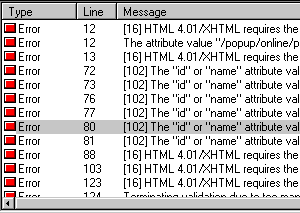
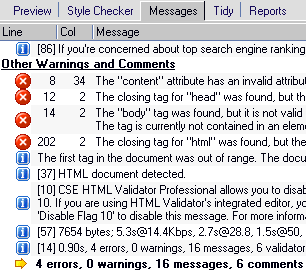
Il codice viene evidenziato in corrispondenza degli errori riscontrati. Una finestra di dettaglio contiene l’elenco delle problematiche: cliccando su ognuna il cursore viene portato sulla riga di codice difettosa, così da renderne agevole l’intervento.

Cse Html Validator opera non solo con file locali, ma permette di verificare anche pagine remote, specificando un Url. Questo è comodo non solo se volete controllare le vostre pagine una volta pubblicate, ma anche se avete realizzato diversi “include” e volete provare il risultato utilizzando un server installato in locale.
Integrazione con altri applicativi
Anche se dispone di una sua interfaccia grafica, vi trovere con tutta probabilità ad utilizzare Cse Html Validator da un altro ambiente di lavoro.
Sono infatti diversi gli ambienti di sviluppo che hanno la possibilità di richiamare Cse Html Validator e di integrare efficacemente i risultati nel loro ambiente di lavoro.

Errori, avvisi, consigli
Cse Html Validator rileva tutti i comuni problemi di un documento, quali la mancata chiusura dei tag, l’uso di attributi errati o la mancanza di attributi obbligatori.
Oltre a questo, però, avverte l’utente al verificarsi di alcune problematiche, come ad esempio la presenza di spazi negli Url, il formato non valido di indirizzi email, ecc. Per chi fosse interessanto, è disponibile una lista con le aree di intervento.
Cse Html Validator aiuta anche a risolvere i problemi più comuni relativi all’accessibilità web, come ad esempio la mancanza degli attributi alt, title e summary. Si tratta comunque del primo piccolo passo per rendere le pagine realmente accessibili.
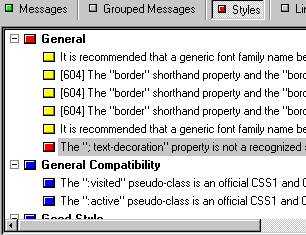
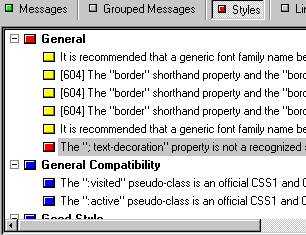
Il programma include la possibilità di verificare anche i documenti Css, rilevando anche in questo caso gli errori e i modus operandi non canonici, anche se non si tratta sicuramente del suo vero punto di forza.

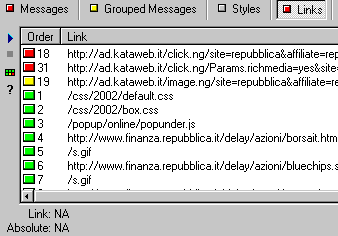
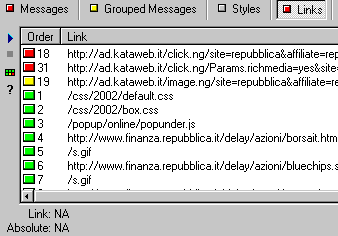
E’ anche possibile verificare tutti i link presenti nella pagina e posizionarsi su quello di interesse, selezionandolo da un’apposita finestra.

Il programma è altamente personalizzabile e consente di disabilitare uno o più messaggi di errore.
Il Batch Wizard
Se vi trovate o dover controllare più pagine di un sito, aprirle e verificarle tutte dall’editor è un’operazione che può diventare esosa in termini di tempo.
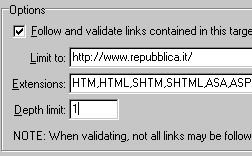
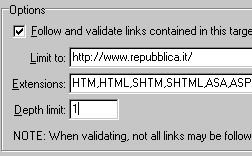
Utilizzando il Batch Wizard potete invece definire un Url, il numero di sottolivelli da visitare (con relative eccezioni e opzioni) e lasciare che il programma si preoccupi di visitare il sito, come se fosse lo spider di un motore di ricerca.
Il risultato è comodo da leggere e da stampare: apprezziamo anche la chiarezza con cui sono suddivise le pagine e gli errori.

Distribuito in 4 versioni
Esistono oggi due versioni gratuite di Cse Html Validator con una gestione degli errori superficiale rispetto alla versione a pagamento e che non si integrano con software di terze parti.
Sono poi offerte due versioni a pagamento: una Standard e una Professional: quest’ultima include il Batch Wizard e consente all’utente di definire tag e messaggi proprietari.
Il produttore ha reso disponibile una tavola comparativa tra le versioni.
Cse Html Validator versus W3c Validator
Cse Html Validator non impiega un parser Dtd per verificare la correttezza delle pagine. In questo modo riesce a presentare non solo errori, ma anche ad evidenziare tecniche di programmazione deprecabili. Cse Html Validator ispeziona anche il valore degli attributi, così da segnalare errori di battitura (es width=”5o” al posto di width=”50″).
Così facendo però, esiste sempre la possibilità che il software non si accorga di qualche errore presente nella pagina, anche se durante i nostri test questa eventualità non si è per la verità mai verificata.
Questo vuol anche dire che Cse Html Validator non sostituisce il W3c Validator, ma entrambi gli strumenti dovrebbero essere utilizzati per verificare le pagine.
E’ comunque interessante leggere un test comparativo in cui i realizzatori di Cse Html Validator dimostrano quali sono i vantaggi nell’usare il loro prodotto rispetto al W3c Validator.