Ormai da qualche mese è disponibile Google Sitemaps, uno strumento nato con l’obiettivo di facilitare l’indicizzazione delle pagine di un sito da parte di Google.
Il meccanismo è molto semplice: il gestore di un sito prepara e aggiorna un file – secondo un formato ben preciso – che contiene l’elenco delle pagine di cui il sito è composto. A questo punto memorizza il file sul server e informa Google della sua posizione, oppure (molto più facilmente) utilizza qualche software che automatizza questo processo. Il motore a questo punto sa di trovare, in un unico punto, un elenco dei documenti da indicizzare e affianca questa tecnica al normale spidering del sito.
Il vantaggio è che, comunicando direttamente a Google l’elenco dei file, la probabilità che una pagina sfugga al motore di ricerca diminuisce sensibilmente. Non pensiate però che così facendo il ranking del vostro sito posso migliorare.
Al di là del vantaggio di informare precisamente Google sul contenuto del sito, è però interessante capire come questa tecnica possa aiutare nella gestione quotidiana di un sito.
Prima di tutto è bene dire che il formato proprietario richiesto da Google per la scrittura della Sitemap è sicuramente il più completo, ma non l’unico che è possibile utilizzare con questo servizio. In mancanza di meglio, anche un file di testo oppure un ormai onnipresente flusso Rss possono essere utilizzati da Google Sitemaps (a questo punto non avete molte scuse per non utilizzarlo). Esistono poi numerosi prodotti di terze parti, disponibili per le piattaforme più diffuse, che aiutano a creare in modo totalmente trasparente la mappa del sito.
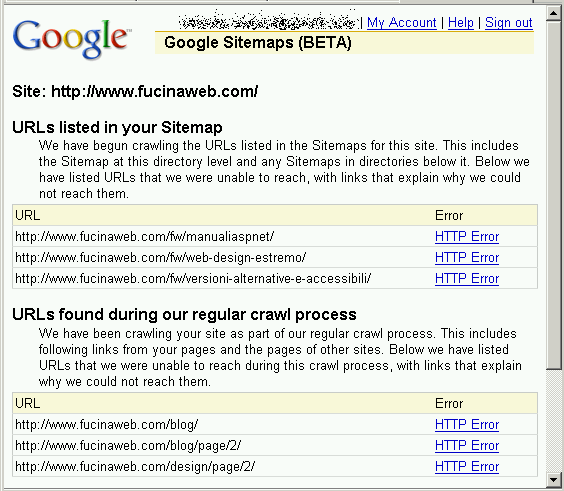
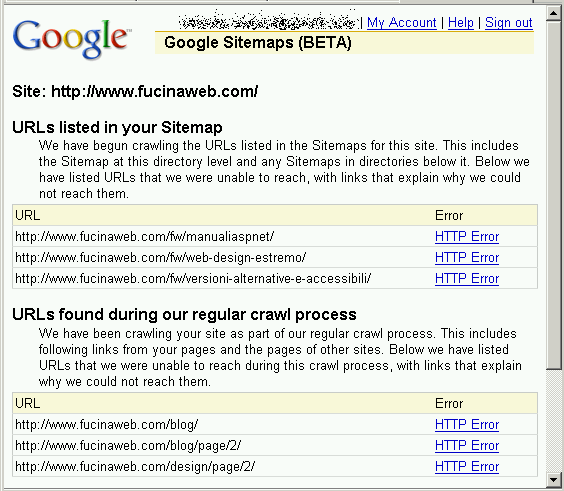
Cosa ancora più importante avete la possibilità di tenere sotto controllo, tramite le statistiche che lo strumento mette a disposizione, l’attività dello spider di Google nel vostro sito.
Da un lato infatti potete verificare gli eventuali errori di indicizzazione dei file presenti nella mappa che avete creato, dall’altro anche gli errori che Google incontra durante la normale indicizzazione del vostro sito. Questa funzionalità vale da sola lo sforzo per iscriversi e creare la mappa.