Questo articolo fa parte di un corso gratuito di accessibilità web ospitato su questo sito.
Il browser svolge un ruolo centrale per l’accessibilità web:
- deve poter essere personalizzato in modo da rendere accessibile il suo contenuto: dimensionamento dei caratteri, sostituzione dei fogli di stile con quelli decisi dall’utente, ecc.
- deve interpretare correttamente i tag “accessibili” dell’Html , migliorando l’esperienza di tutti gli utenti che lo usano
In questa e nella successiva lezione ci occupiamo di supporto all’accessibilità da parte dei browser in due contesti:
- personalizzazione – Come è possibile configurare ed estendere l’interfaccia utente del browser per soddisfare specifiche esigenze
- supporto all’Html accessibile – Quali tag accessibili sono riconosciuti dai browser e in che modo, quando è necessario ricorrere a soluzioni “provvisorie”
In questa puntata ci soffermiano in particolare su alcune caratteristiche dei browser, che possono influenzare il modo di sviluppare le pagine.
Nella prossima lezione vedremo invece come 15 tipi di browser interpretano le specifiche accessibili dell’Html, con un esempio completo e alcune tabelle comparative di riepilogo da tenere sempre a portata di mano.
Caratteri e zoom
È tra gli argomenti più delicati quando si parla di accessibilità: la possibilità di modificare ed ingrandire i caratteri presenti nella pagina.
Internet Explorer consente di alterare le dimensioni dei caratteri di una pagina intervenendo con il menù View. Purtroppo, questa opzione non funziona con tutti i tipi di carattere definiti mediante Css.
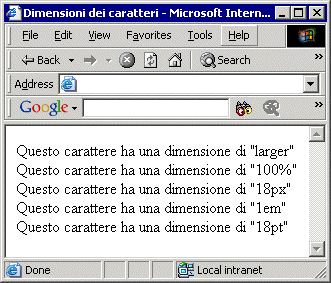
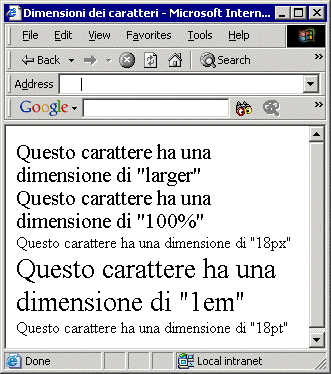
Se provate questa “pagina di esempio con caratteri“ [nuova finestra], in cui sono definite alcune classi Css contententi regole su diversi tipi di dimensione, capirete quello che intendiamo:


Come si vede, non tutti i tipi di carattere sono ridimensionati. In particolare, le classi definite in punti (pt) e pixel (px) non variano la loro dimensione anche modificando le opzioni in Internet Explorer.
Un vero peccato, perché pt e px sono le unità di misura che lo sviluppatore riesce a controllare al meglio e che sono trattate quasi allo stesso modo dalle diverse piattaforme.
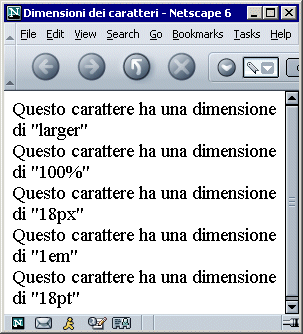
Netscape 6+ si comporta in modo diverso e, fortunatamente, ridimensiona tutti i tipi di carattere, indipendentemente da come sono stati definiti.

Opera consente non solo di ridimensionare i caratteri, ma di zoomare nella pagina, così da ingrandire anche immagini e menù. Una funzionalità particolarmente utile e immediata da usare.
Fogli di stile
Internet Explorer dà la possibilità di creare ed utilizzare un foglio Css alternativo rispetto a quelli presenti nella pagina.
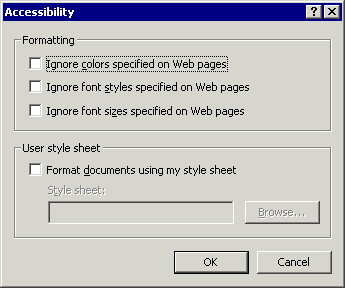
Per farlo (nella versione 6) è necessario intervenire dal menù Tool / Internet Options / Accessibility.

È possibile a questo punto creare con un editor di testo un foglio di stile alternativo. Come esempio, abbiamo realizzato un foglio di stile ad alto contrasto per FucinaWeb.com.
Sfortunatamente, non sembra possibile poter utilizzare il nuovo foglio di stile senza selezionare le altre 3 opzioni presenti nella finestra. Sarebbe stato più logico pensare che il foglio di stile avesse la precedenza su quello di default.

Sono interessanti le potenzialità offerte da Netscape 6+ e Mozilla.
La stessa pagina può infatti contenere le dichiarazioni di più Css, distinte tra loro dall’attributo title.
FucinaWeb.com contiene, infatti, alcune tipologie di Css, proprio per questo scopo.
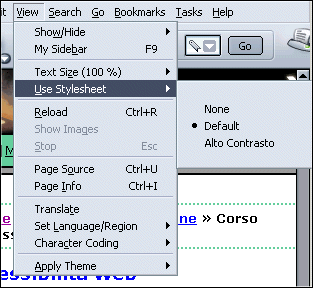
Se provare a visualizzare il nostro sito con Netscape 6+ o Mozilla, e andate al menù View / Use Stylesheet, vi accorgerete che compaiono 2 scelte (oltre a “nessun Css”).

Sono infatti utilizzati diversi fogli di stile. Semplificando, ecco i Css specificati in testa al sorgente Html:
2 <link rel=”alternate stylesheet” title=”Alto Contrasto” href=”/includes/globale_contrast.css” type=”text/css” media=”screen” />
Come si vede, sono presenti 2 Css e a ognuno è associato un attributo title diverso.
Non solo, ricordatevi che per gli elementi di default il valore dell’attributo rel è “stylesheet“, mentre per gli altri “alternate stylesheet“. State attenti a non dimenticarlo, poichè a quel punto i browser caricano per primo quello che vogliono, a loro discrezione (e, come spesso succede, Netscape e Opera sembrano comportarsi diversamente uno dall’altro).
Questo dà la possibilità allo sviluppatore di realizzare fogli diversi per esigenze diverse, ma anche di provare in modo veloce diverse soluzioni di design.
L’unica nota negativa è che l’opzione non viene mantenuta durante la navigazione tra le pagine dei siti, costringendo ogni volta a riselezionare i Css.
Normalmente, una pagina in FucinaWeb.com ha questo aspetto:

Se però viene scelto il foglio di stile ad alto contrasto, i colori delle sezioni vengono alterati:

Opera
Il browser Opera merita un discorso a parte, visto che uno dei suoi punti di forza è dato dalle diverse opzioni di configurazione, tanto da farne una delle piattaforme ideali per il testing dell’accessibilità.
Non abbiamo qui la pretesa di analizzarle tutte ma ci limiteremo, come sempre, a quelle di particolare interesse.
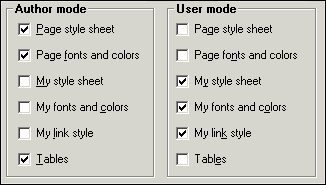
Author mode e User mode
Con Opera è possibile definire due personalizzazioni della pagina:
- una che preservi il look progettato dallo sviluppatore
- un’altra versione personalizzata per soddisfare le esigenze del lettore
Saltare da una all’altra è semplice e a portata di mouse

Tabelle
Opera rende molto facile l’operazione di “linearizzazione delle tabelle”.
Come vedremo meglio in un’altra lezione, gli screen reader associano un ordine di lettura alle celle di una tabella. Togliendo le tabelle, l’ordine procede dall’alto verso il basso ed è facile capire se il senso della pagina si è alterato.
Mouse gestures
È possibile richiamare le funzioni usate più frequentemente con alcuni movimenti del mouse e la pressione di alcuni tasti.
Barra degli indirizzi (suggerimento di Luca Rosati)
A sinistra della barra degli indirizzi sono presenti alcuni pulsanti che facilitano l’utilizzo delle opzioni normalmente impiegate nel test delle pagine. È possibile:
- disabilitare il caricamento delle immagini
- passare dalla modalità Author Mode a quella User Mode
- visualizzare un’anteprima della pagina così come sarà su carta (molto utile se usate un Css dedicato per la stampa)
Hai notato qualche caratteristica particolarmente utile, ma della quale non abbiamo parlato? Scrivici e condividiamo la tua esperienza!
