Questo articolo fa parte di un corso gratuito di accessibilità web ospitato su questo sito.
Navigando per la rete, la probabilità che un sito sia veramente accessibile è oggi piuttosto scarsa. Molti sono i tranelli che rendono un sito non accessibile, ma i più comuni sono:
- immagini e mappe senza l’attributo alt
- etichette dei link poco significative
- colori con poco contrasto
- dimensioni di font piccole e non personalizzabili dal lettore
- uso esagerato di animazioni (soprattutto Flash)
Non sempre è facile costruire un sito completamente accessibile, poiché tante sono le variabili da tenere in considerazione e non esistono software o servizi che automatizzino completamente il processo.
Questa non è comunque una scusa valida per abbandonare la costruzione di un sito accessibile. La maggior parte delle linee guida che rendono un sito sufficientemente accessibile sono facili da includere, soprattutto se stiamo progettando un nuovo sito.
Tipici casi di siti non accessibili
Vediamo come progettare un sito perché NON sia accessibile. Si tratta di alcuni esempi trovati per caso in rete durante la normale navigazione. Nostra intenzione non è quella di criticare questi siti, incolpevoli protagonisti della nostra prova, anche perché siamo sicuri che ce ne siano sicuramente altri, meno accessibili di questi.
Camera di commercio di Belluno [nuova finestra]
Il sito presenta numerose lacune che ne pregiudicano l’accessibilità. Tra le altre cose:
- titolo – La pagina è senza titolo (tag title). Un utente dotato di software di sintesi vocale potrebbe dover aspettare minuti prima di capire in quale sito è capitato
- immagini e testo alternativo – Le immagini del menu (La Camera, I servizi, Agenda, ecc.) non dispongono del tag alt. Un software di sintesi vocale non sarà mai in grado di aiutare a capire dove punta il link
- applet – A fondo pagina compare un’applet Java con del testo scorrevole. Anche in questo caso non c’è modo, per un software di sintesi vocale, di “leggere” il testo che scorre


Federazione italiana sport equestri [nuova finestra]
In questo caso osserviamo un esempio di form non accessibile:
- colore – I campi in rosso sono obbligatori, ma una persona affetta da daltonismo non sarà in grado di capire quali campi deve compilare e quali, invece, può tralasciare. Molto meglio mettere i campi obbligatori in grassetto oppure evidenziarli con un’immagine
- accesso ai campi – Se provate a premere il tabulatore vi accorgete che dovete insistere per un bel po’ di volte prima che il cursore si posizioni nel primo campo della form. Non è un limite esclusivo delle form, ma di tutta la navigazione. È bene dare la possibilità di “saltare” tutti gli elementi di navigazione usando una combinazione di tasti
- compilazione dei campi – In caso di dato mancante viene presentata una schermata con l’elenco degli errori e la possibilità di tornare alla pagina precedente. Questa soluzione ha due svantaggi:
- richiede di tornare indietro, quando la form potrebbe essere riproposta su questa stessa pagina
- è facile dimenticarsi qualcuno degli errori commessi; l’errore dovrebbe comparire in corrispondenza dei dati errati all’interno della form, con un sommario in testa alla pagina, così il software di sintesi vocale è il grado di leggerli per primi


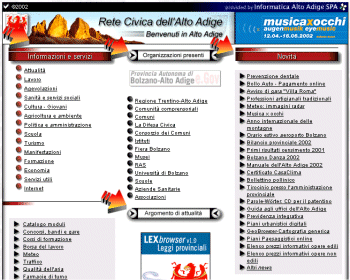
Provincia di Bolzano [nuova finestra]
- alt text e testo – Qui il problema comincia dalla spash screen, poiché un software di sintesi vocale non ha la possibilità di distinguere tra le varie lingue; non rimane che provare a caso
- organizzazione dei contenuti – Una volta entrati nel sito, ci si trova davanti un enorme elenco di link che scoraggia anche i più avventurosi. Sono presenti degli alt, purtroppo mancano ancora per i titoli delle sezioni, dove la loro presenza è fondamentale
- grafica – Le etichette di testo nella parte bassa dello schermo sono ottenute applicando un effetto anti-alias troppo marcato e sono poco leggibili


![]()
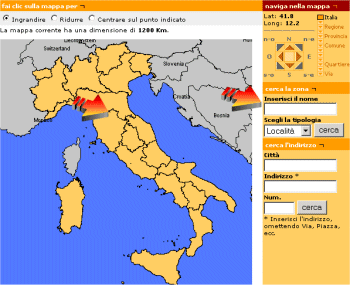
Virgilio Mappe [nuova finestra]
- alt text nelle image map – La mappa d’Italia non porta i nomi delle regioni né nell’immagine, né negli alternative
- uso della tastiera – attenzione anche se scrivete il nome di una zona nella form e premete invio. Dovete in realtà spostarvi espressamente sul pulsante “cerca” perchè la ricerca funzioni correttamente

Holden Lab [nuova finestra]
Il sito della scuola Holden, benché sia una cornucopia di contenuti, soffre di diversi problemi di usabilità ed accessibilità:
- navigazione – La barra di navigazione sinistra, oltre che essere una serie di immagini, è anche poco chiara concettualmente. Da evitare metafore sulla quali l’utente si interroga ogni volta
- trascrizioni – La recensione dei libri è presente solo come file sonoro, mentre riteniamo fondamentale la presenza di una trascrizione del testo.
- file sonoro – Il caricamento del file sonoro lascia a desiderare. Richiede Flash e l’utente non può scegliere di rinunciarvi: viene caricato insieme alla scheda del libro.
- tabelle e colori – La tabella con brevi spunti per i libri (da ridere, da regalare, ecc.) non è accessibile: un software di sintesi vocale non è in grado di distinguere tra voci selezionate (con sfondo arancione) e non selezionate.



Come costruire un sito accessibile
La costruzione di un sito accessibile ne interessa l’intero cicla di vita, dalla progettazione alla manutenzione. Vediamo in breve cosa va tenuto in considerazione in ogni fase.
Information Architecture
In questa fase vengono realizzati gli schizzi, i percorsi di navigazione, la nomenclatura per i menu e le etichette. Siamo in un momento in cui l’accessibilità va a braccetto con l’usabilità. L’information architect deve assicurarsi di:
- scegliere una nomenclatura non ambigua, chiara e semplice da ricordare
- realizzare un percorso di navigazione efficiente
- prevedere una struttura di pagina modulare, con spazi tra le sezioni e ampia rilevanza data al contenuto “utile”
Visual Design
Visual designer è chi parte dagli “schizzi” preparatori e realizza i template grafici necessari per la costruzione dell’Html. In questa fase accessibilità significa:
- scegliere colori con sufficiente contrasto tra sfondo e contenuto
- non lasciare che il colore da solo porti con sé un carico informativo, come l’evidenziazione di una sezione o l’obbligatorietà di un campo in una form
- privilegiare dove possibile il testo alle etichette grafiche
- prevedere soluzioni “ridondanti” per soddisfare il maggior numero di utenti:
- grafica unita al testo (soprattutto per le image map)
- descrizione di testo per grafici ed elementi complessi
- spazio per trascrizioni di filmati ed audio
- realizzare una guida di stile che spieghi come è stato realizzato il design e gli standard impiegati e consegnarla a chi si occuperà della manutenzione del sito una volta avviato
Product Design
È il lavoro “dell’htmlista”: tradurre i template grafici nella struttura Html.
È la fase in cui le politiche di accessibilità entrano prepotentemente. Qui sono usati i tag e gli attributi che consentono di migliorare l’accessibilità di un sito:
- completare immagini e image maps con il testo alternativo
- creare form con ordine di tabulazione corretto e tasti di scelta rapida
- creare tabelle arricchite di contenuto per i sintetizzatori vocali
- creare pagine conformi agli standard (X)Html
- verificare la conformità agli standard con software di controllo
- sforzarsi di usare i Css per tutte le esigenze di layout della pagina. Se questo non è proprio possibile, utilizzare i Css almeno per i font e gli sfondi
- usare tipi di misura per i font che consentano all’utente di dimensionare i caratteri (FucinaWeb usa “small“, “medium“, “large“, ecc.
- sforzarsi di creare pagine visualizzabili in tutti i browser, senza però pretendere che il risultato sia perfetto per ogni piattaforma
- permettere all’utente di saltare gli elementi della navigazione premendo un link
- realizzare una guida di stile relativa alle soluzioni adottate da consegnare a chi si occuperà della manutenzione del sito
Programmazione
È la parte di “ingegnerizzazione” del sito. Dove necessario, vengono prese le pagine realizzate nella fase di “Product Design” e rese dinamiche attraverso la comunicazione con database o sistemi di “Content Management“. È opportuno:
- privilegiare soluzioni server side rispetto a soluzioni client side. Con una soluzione a livello server (Asp, Php, Jsp) è possibile inviare una pagina (X)Html al client. Utilizzando degli script lato client si rischia invece che il contenuto non sia accessibile (ad esempio perché un sintetizzatore vocale non è in grado di leggere quanto presentato sulla pagina)
- applet e plug-in realizzati devono anch’essi essere dotati di un’interfaccia accessibile
Contenuti
Anche chi si preoccupa di fornire il materiale del sito deve avere le politiche di accessibilità ben chiare in testa:
- cambiare lo stile di scrittura: paragrafi succinti, divisione in punti dei concetti, per prime le informazioni più importanti
- evidenziare con attributi opportuni (lang) le parole straniere
- scegliere efficacemente le etichette per i link
- informare se un link si apre in nuova finestra
- sottotitolare i filmati e rendere disponibili trascrizioni delle tracce audio
- produrre contenuti alternativi per la grafica ed arricchire le tabelle per aiutare i software di sintesi vocale
- creare una guida di stile per le parole da usare, le forme verbali, la suddivisione dei capitoli
Test
È fondamentale provare in situazioni diverse il sito per verificarne l’accessibilità:
- con più browser (anche di testo)
- senza Css
- dimensionando i caratteri
- con software di sintesi vocale
- usando software che misurano l’accessibilità, come Bobby e A-prompt
- provando a “linearizzare” le tabelle
Manutenzione
L’accessibilità non è un rimedio, ma un processo che continua anche durante la produzione di nuovi contenuti e la modifica del sito esistente. Tutto quanto è stato detto per le fasi precedenti si applica anche alla fase di manutenzione del sito, dopo cioè il suo rilascio.
Come migliorare l’accessibilità di un sito esistente
Ne abbiamo già parlato: non sempre siete nella fortunata ipotesi di creare un sito da zero e di progettarlo con soluzioni accessibili. Molte volte interverrete su un sito già avviato. Cerchiamo di vedere quali sono i punti di intervento realisticamente possibili, fermo restando che ogni sito si sottoporrà più o meno a questi interventi.
Modifiche a basso impatto sul sito esistente
- contenuto alternativo per immagini, image maps e tabelle
- inserire i tasti di scelta rapida (shortcut) nelle voci di menu
- stile editoriale consono per i nuovi contenuti (con descrizioni efficaci dei link)
- realizzazione di trascrizioni e sottotitoli per i nuovi contenuti (costoso)
- rendere accessibili le form inserendo dove necessario l’ordine di tabulazione e i tasti di scelta rapida
Modifiche a medio impatto sul sito esistente
- aumento del contrasto di colore dove necessario
- modifica dei caratteri nei fogli stile per aumentare la leggibilità e consentire il dimensionamento
- stile editoriale consono per tutti contenuti
- realizzazione di trascrizioni e sottotitoli per tutti i contenuti
- possibilità di saltare la navigazione persistente
Modifiche ad alto impatto sul sito esistente
- sostituzione degli script lato client con programmi lato server
- realizzazione di una navigazione intuitiva ed efficace
- uso relativo delle tabelle di layout o sostituzione con Css
Il difficile compromesso tra accessibilità e compatibilità
Nel realizzare un sito accessibile, dovete operare delle scelte. È inevitabile che non riusciate nello stesso tempo a costruire un sito accessibile e garantire a tutti i browser una visualizzazione ottimale dei contenuti. A prima vista sembra un controsenso, ma basta un esempio per rendersene conto.
Per realizzare un sito accessibile dovreste abbracciare i Css per la realizzazione degli elementi di layout e sostituirli in questo alle tabelle. Così facendo, però, penalizzate gli utenti che non dispongono delle ultime versioni dei browser. In altre parole: aumentate l’accessibilità per una parte del vostro pubblico, penalizzandone un’altra.
Nel medio periodo, con l’adozione massiccia degli standard, questa situazione si andrà risolvendo. All’oggi siamo però ancora nella fase del dubbio. È certamente possibile, utilizzando tecnologia lato server, creare diverse versioni del sito in base al browser dell’utente, ma quasi sempre, a meno di siti con poche pagine, si tratta di una soluzione complessa e dai costi elevati.
All’oggi vale probabilmente ancora la pena di utilizzare le tabelle con il layout, tenendo però questo tipo di tabelle il più possibile fuori dalla parte di contenuti del sito. Domani, quando potrete dare sfogo all’uso dei Css, cambierete la navigazione e l’intelaiatura della pagina, ma interverrete in modo minimo sui contenuti.
Usare soluzioni ad interim
Il supporto dei tag accessibili da parte dei browser e dei software di riconoscimento vocale è solo parziale. Attributi come longdesc sono al momento ignorati, altri come acronym sono visualizzati efficacemente solo da Netscape e Mozilla. Non basta quindi utilizzare tag accessibili, ma inserire espliciti riferimenti che aumentino l’accessibilità.
Fino a quando il browser non aiuterà il lettore, è anche necessario arricchire il testo per avvertirlo quando un link si apre in una nuova finestra, completare i campi delle form con del contenuto fittizio (perché alcuni software di sintesi vocale non considerano un campo quando è vuoto), separare link adiacenti (non solo con spazi).
Nelle puntate pratiche del corso, vedremo anche questo.

Egregio Signor Antonio, non posso che essere pienamente concorde con quanto da lei scritto, veda, io purtroppo sono una persona diversamente abile, gestisco un portale sulla disabilità, ( attualmente il portale non è assolutamente accessibile, anche se i miei compagni si adeguano ugualmente per frequentarci virtualmente ) ciò non toglie che questi miei amici non meritino di avere la libertà e la dignità di ogni qualsiasi persona a vedere o a leggere un sito, per questo sto preparando un sito completamente accessibile in tutti i sensi, rispettando non solo le regole dettate dal W3c xhtml strict, con annesso l’uso dei css 2.0 ma anche nel rispetto delle regole dettate da Bobby.
Avrà modo di visitarlo ( linea telecom permettendo ) verso i primi di marzo e poi la invito ad esprimere un giudizio in tal senso che ad ogni modo apprezzerò, visto la sua critica intelligente e sensibile che pone in questa pagina.
Le faccio le mie più sentite congratulazioni.
Pino
Mi scuso per questo secondo intervento…
volevo aggiungere che purtroppo non solo quei siti da lei citati non risultino accessibili, ma anche molti siti o portali di diverse Regioni, queste che avrebbero dovuto essere fra le prime a rispettare la legge Stanca ( sull’accessibilità dei siti web ).
La invito a visitare e a valutare il sito del ministero in questione ( innovazione e tecnologia ) per capire che loro per primi non rispettino le regole dettate e discusse in questo settore.
distinti saluti
Pino
Egregio Signor Antonio,
adesso che sono pronto con il portale succitato nei periodi di gennaio è pronto.
Vuole essere così gentile da dare un giudizio di accessibilità ? Mi aiuterà di sicuro a migliorarne alcune cose che mi sfuggono o che mi sono sfuggite.
Il sito è stato creato con gli standard della Legge Stanca, ho usato le mappe che potrà vedere in alcuni settori, con i CSS.
Le validazioni fatte mi danno risposte positive, i miei amici sono contenti di sentirsi maggiormente rispettati anche nelle loro difficoltà e tutto per una migliore qualità della vita.
In attesa le porgo i miei distinti saluti
Pino