Corso ASP.NET: sesta puntata
Esempio funzionante | Sorgente | Scarica il sorgente (zip)
Se avete realizzato form per l’inserimento di dati, sapete che uno dei compiti più noiosi e complessi è la verifica delle informazioni inserite: campi obbligatori, indirizzo di email valido, valore compreso tra un massimo ed un minimo.
In ASP.NET sono disponibili i Validation Controls, un insieme di controlli che automatizzano queste operazioni e che sono altamente personalizzabili.
I Validation Controls sono utilizzati nelle form per verificare se:
- tutti i campi obbligatori sono stati compilati
- il valore di un campo ha un valore fisso stabilito
- il valore di un campo rientra in un intervallo
- il valore inserito in un campo è uguale a quello di un altro controllo
- il valore inserito rispetta un algoritmo (ad esempio un numero primo)
Campi obbligatori
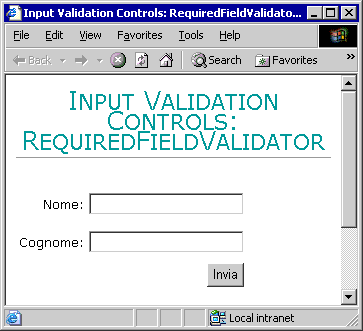
L’esempio seguente introduce il ruolo dei Validation Control e in particolare del RequiredFieldValidator Control.
È visualizzata una form con due campi obbligatori: nome e cognome.

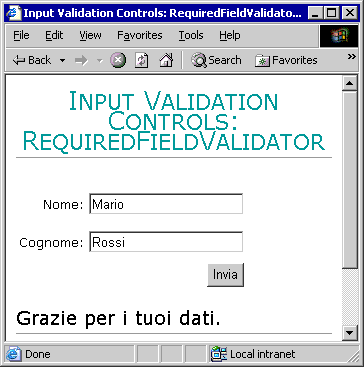
Se compilate correttamente i campi, la pagina vi ringrazia:

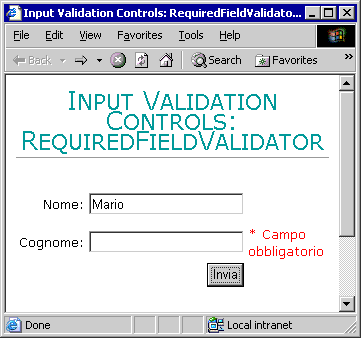
Se invece vi siete dimenticati di inserire un valore, siete subito avvisati:

Analizziamo ora il codice sorgente della pagina.
Sono presenti due controlli di tipo RequiredFieldValidator, usati per verificare la presenza di un valore per il campo.
Sono definiti in questo modo:
54 ControlToValidate="txtNome"
55 Display="Static"
56 runat="server">
e
66 ControlToValidate="txtCognome"
67 Display="Static"
68 runat="server">
Con l’attributo ControlToValidate viene indicato il nome (id) del controllo da verificare.
Display=”static” indica invece che lo spazio video normalmente utilizzato dal messaggio di errore (* campo obbligatorio) viene occupato anche quando l’errore non si verifica. Questa soluzione, soprattutto nel caso di tabelle, consente di evitare il fastidioso “effetto fisarmonica” in presenza di celle che si adattano alla dimensione del contenuto.
Dhtml e convalida lato client
In generale, la verifica delle validità dei campi dovrebbe avvenire sia lato client, sia lato server:
- Lato client: si evita di inviare dati al server quando il browser può controllarne la validità con funzioni Javascript
- Lato server: se il browser non interpreta Javascript oppure Javascript è disabilitato, il server si preoccupa di verificare la validità dei dati inseriti
I Validation Control sono in grado di generare automaticamente codice Javascript e Dhtml per la verifica lato client dei campi compilati.
Questo tipo di soluzione:
- consente ad Internet Explorer 5+ di verificare lato client la validità dei dati
- non funziona con Netscape: il controllo dei valori passa al server
Se utilizziamo Netscape e compiliamo in modo incompleto la pagina, la risposta è leggermente diversa:

In questo caso compare infatti il messaggio Devi compilare correttamente tutti i campi, cosa che con Internet Explorer non si verifica.
Questo si verifica perché il browser ha contattato direttamente il server per la convalida.
Il codice eseguito dalla pagina ASP.NET lato server è il seguente:
17
18 Sub Button_Click(objSender as object, objArgs as EventArgs)
19
20 If Page.IsValid Then
21 risposta.InnerText = "Grazie per i tuoi dati."
22 Else
23 risposta.InnerText = "Devi compilare correttamente i campi."
24 End If
25
26 End Sub
27
28 </script>
L’oggetto Page dispone della proprietà IsValid: è posta a true quando si verificano errori di convalida per uno o più controlli.
Esistono altre due interessanti proprietà non utilizzate nell’esempio:
- Enabled: disabilita la convalida sul controllo
- EnableClientScript: se posta a false disabilita il controllo lato client
Conclusione
I Validation Controls sono un ottimo strumento per controllare e verificare i dati inseriti dagli utenti. Permettono la verifica sia lato server sia lato client, anche se quest’ultimo caso è vero solo per gli utenti di Internet Explorer.


