1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
2 "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
3
4 <%@Page Language="VB"%>
5 <%@Register TagPrefix="ANet" TagName="Footer" Src="includes/footer.ascx"%>
6
7 <!—
8 # nome: HtmlAnchor.aspx
9 # scritto da: Antonio Volpon
10 # data creazione: 25 Ottobre 2001
11 # ultima modifica: 25 Ottobre 2001
12 # copyright: Antonio Volpon
13 —>
14
15 <script language="vb" runat="server">
16
17 Sub Page_Load(sender as Object, e as EventArgs)
18 link.HRef = "https://fucinaweb.com"
19 link.Title = "La pagina di ingresso di FucinaWeb.com"
20 link.Target = "_blank"
21 End Sub
22
23 Sub linkevento_Click(Source As Object, E as EventArgs)
24 risposta.InnerHtml = "Bravo, hai cliccato!"
25 End Sub
26
27 </script>
28
29 <html>
30 <head>
31 <link rel="stylesheet" href="css/aspnet.css" type="text/css">
32 </link>
33 <title>Gli HtmlControls: HtmlAnchor</title>
34 </head>
35 <body>
36 <div class="titolo">
37 Gli HtmlControls: HtmlAnchor
38 </div>
39
40 <hr noshade="true" size="1" width="100%" />
41
42 <!– Esempio "link da seguire" –>
43
44 <p>Clicca sul link per caricare una pagina di esempio.</p>
45
46
47 <a id="link" runat="server">
48 Home Page di FucinaWeb.com
49 </a>
50
51 <br /><br />
52 <hr noshade="true" size="1" width="100%" />
53
54 <!– Esempio "eventi in postback" –>
55
56 <form method="post" runat="server">
57
58 <p>Oppure qui per un…</p>
59
60 <a OnServerClick="linkevento_Click" runat="server" id="linkevento">…esempio di postback</a>
61
62 <br /><br /><br />
63
64 <div id="risposta" class="risposta" runat="server"></div>
65
66 </form>
67
68 <ANet:Footer id="Menu" runat="server" />
69
70 </body>
71 </html>
Archivi tag: .net
ASP.NET: Html Server Controls e gli eventi
Corso ASP.NET: quarta puntata
Esempio funzionante | Sorgente | Scarica il sorgente (zip)
La vera novità di ASP.NET è la possibilità di utilizzare particolari tag che diventano controlli dotati di proprietà ed eventi.
Sono i Server Controls, una serie di controlli posti all’interno della pagina che consentono l’uso di un modello di programmazione ad oggetti.
Sono di due tipi:
- Html Server Controls
- Web Form Server Controls
Gli Html Server Controls sono il modo più veloce per costruire controlli lato server in ASP.NET. Sono dei controlli in corrispondenza 1:1 con i tag Html: è sufficiente aggiungere ad un normale tag l’attributo runat=”server” per promuoverlo a Html Server Control.
I tag Html che traggono il maggior beneficio dalla promozione a Html Server Controls sono quelli che hanno in qualche modo a che fare con le form (i campi e i bottoni di submit), anche se ogni tag Html può diventare un Html Server Control.
L’oggetto HtmlAnchor, ad esempio, consente di intervenire via codice sulle proprietà del tag <a> in due modi:
- per definire un link “da seguire”
- per gestire eventi con le form di tipo postback
Vediamolo con un esempio
L’oggetto HtmlAnchor
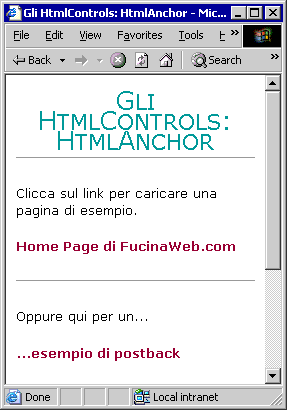
Provate [nuova finestra] l’esempio online, visualizzate il codice sorgente oppure scaricatelo per vedere la pagina sulla vostra macchina.

La pagina consente due possibilità:
- cliccare su un link: viene aperta una finestra in cui si carica l’Homepage di FucinaWeb.com
- scatenare un evento in postback: cliccando viene eseguito il submit di una form di tipo PostBack
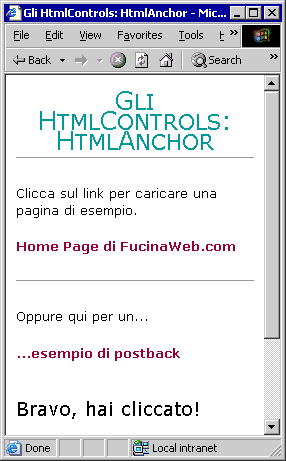
Nel secondo caso, la situazione che si presenta dopo il click è la seguente:

Il tag che genera il primo dei link è:
48 Home Page di FucinaWeb.com
49 </a>
Nell’evento Page_Load della pagina sono successivamente definiti il link, il title (che compare posizionando il mouse sopra il link) e il target come proprietà dell’oggetto:
18 link.HRef = "https://fucinaweb.com"
19 link.Title = "La pagina di ingresso di FucinaWeb.com"
20 link.Target = "_blank"
21 End Sub
Invece di “scomodare” l’evento Page_Load avremmo potuto scrivere direttamente:
<a id="link" href="https://fucinaweb.com" title="La pagina di ingresso di FucinaWeb.com" target="_blank" runat="server">Home Page di FucinaWeb.com</a>
L’evento Page_Load ci consente però di chiarire che “link” è davvero un oggetto con le sue proprietà a cui è possibile assegnare un valore.
La seconda parte dell’esempio è composta da un link che in realtà è responsabile del submit di una form.
Il codice del controllo è:
L’unica differenza rispetto al link precedente è data dalla presenza di un evento: OnServerClick che è scatenato al click dell’utente sul collegamento.
Va anche notata la presenza di una form di tipo PostBack all’interno della pagina.
Quello che si verifica è che:
- l’utente preme il link
- viene effettuato il submit della form di tipo PostBack
- al secondo caricamento della pagina è eseguito il codice presente nella funzione linkevento_Click
Il codice della funzione linkevento_Click è particolarmente semplice:
24 risposta.InnerHtml = "Bravo, hai cliccato!"
25 End Sub
Ma come è possibile che premendo un link venga inviata una form?
Quando il server ASP.NET riconosce un controllo con runat=”server” lo traduce in codice html e script che il client è in grado di eseguire.
In questo caso, la presenza dell’evento OnServerClick fa si che il server ASP.NET generi del codice Javascript che viene eseguito al click dell’utente sul link.
Questo codice esegue semplicemente il submit della form di tipo PostBack.
Se guardiamo il codice sorgente della pagina che è inviata dal server al browser, ci accorgiamo che ha una forma del tipo:
<!—
function __doPostBack(eventTarget, eventArgument) {
var theform = document._ctl0;
theform.__EVENTTARGET.value = eventTarget;
theform.__EVENTARGUMENT.value = eventArgument;
theform.submit();
}
// —>
</script>
Anche il codice del link ha una forma leggermente diversa:
È facile intuire che al click del link si scatena un evento Javascript lato client che provoca a sua volta il submit della form.
È chiaro una volta di più come ASP.NET consenta al programmatore di usare oggetti, proprietà ed eventi quando in realtà nulla cambia per il browser, che riceve codice Html puro e codice Javascript.
Conclusione
Gli Html Server Controls sono dei semplici controlli Html che per lo sviluppatore si trasformano in oggetti dotati di proprietà ed eventi. Sono un comodo aiuto per gestire via codice il comportamento dei tag e simulare gli ambienti di programmazione tradizionale. Il server ASP.NET si preoccupa di riconoscere i controlli all’interno della pagina e di restituire al browser del puro codice Html.
ASP.NET: Server Roundtrip e ViewState – Codice sorgente dell’esempio
Sorgenti: viewState.aspx
Scarica i sorgenti: aspnet03.zip
Articolo a cui si riferisce il codice: ASP.NET: Server Roundtrip e ViewState
1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
2 "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
3
4 <%@Page Language="VB"%>
5 <%@Register TagPrefix="ANet" TagName="Footer" Src="includes/footer.ascx"%>
6
7 <!—
8 # nome: ViewState.aspx
9 # scritto da: Antonio Volpon
10 # data creazione: 22 Novembre 2001
11 # ultima modifica: 22 Novembre 2001
12 # copyright: Antonio Volpon
13 —>
14
15 <script language="vb" runat="server">
16 Sub Page_Load(sender as Object, e as EventArgs)
17
18 If ViewState("colore") = "<font color=‘red’><b>Rosso</b></font>" Then
19 colore.InnerHtml = "<font color=‘black’><b>Nero</b></font>"
20 ViewState("colore") = "<font color=‘black’><b>Nero</b></font>"
21 Else
22 colore.InnerHtml = "<font color=‘red’><b>Rosso</b></font>"
23 ViewState("colore") = "<font color=‘red’><b>Rosso</b></font>"
24 End If
25
26 If IsNothing(ViewState("count")) Then
27 ViewState("count") = 1
28 Else
29 ViewState("count") += 1
30 End If
31
32 End Sub
33 </script>
34
35 <html>
36 <head>
37 <link rel="stylesheet" href="css/aspnet.css" type="text/css">
38 </link>
39 <title>ViewState</title>
40 </head>
41 <body>
42
43 <div class="titolo">
44 ViewState
45 </div>
46
47 <hr noshade="true" size="1" width="100%">
48
49 <center>
50
51 <div id="colore" runat="server" class="risposta"></div>
52
53 <br /><br />
54 <span class="txt">Il contatore segna <span id="contatore" runat="server" class="txtb"><%=ViewState("count")%></span> volte.</span>
55
56 <form runat="server">
57 <input type="submit" value="Riprova">
58 </form>
59
60 </center>
61
62 <ANet:Footer id="Menu" runat="server" />
63
64 </body>
65 </html>
66
67
