Questo articolo fa parte di un corso gratuito di accessibilità web ospitato su questo sito.
Progettare e costruire un sito accessibile prevede il rispetto di alcune linee guida e la verifica dei risultati ottenuti con screen reader, browser e browser di testo.
Purtroppo, il supporto dei browser ai tag e agli attributi accessibili è vario e alquanto carente. Anche se una persona disabile usa probabilmente un software dedicato, una maggiore aderenza agli standard è sicuramente auspicabile, così da evitare allo sviluppatore di ricorrere a soluzioni “ad interim”.
Per i test sono prese in esame le piattaforme:
- Windows 2000
- Internet Explorer 5
- Internet Explorer 5.5
- Internet Explorer 6
- Netscape 4.7
- Netscape 6.2
- Netscape 7.0 pr1
- Mozilla 1.0
- Opera 5
- Opera 6
- Mac Os 9.1
- Internet Explorer 5
- Netscape 4.7
- Netscape 6.2
- Mozilla 1.0
- iCab 2.8
- Opera 5
Una pagina per il test di “conformità”
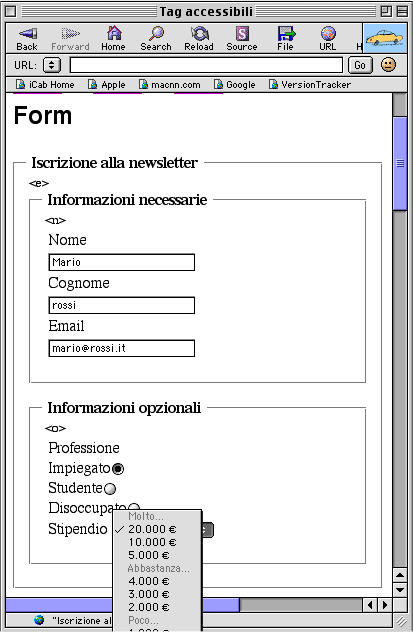
Abbiamo realizzato una semplice pagina di test contenente i tag normalmente usati per migliorare l’accessibilità di un documento Html.
Nella pagina sono presenti:
- un menu realizzato come link ipertestuali, ognuno dei quali raggiungibile con scorciatoia da tastiera (in particolare con 1,2,3) e con un ordine di tabulazione dato dall’attributo tabindex
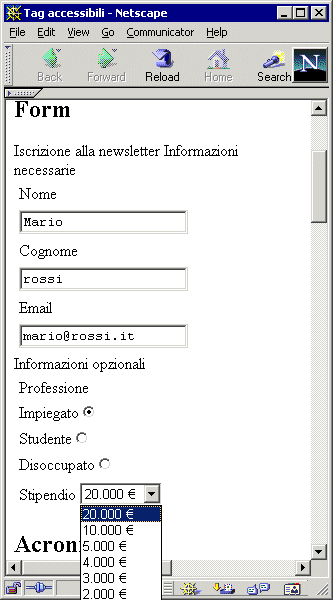
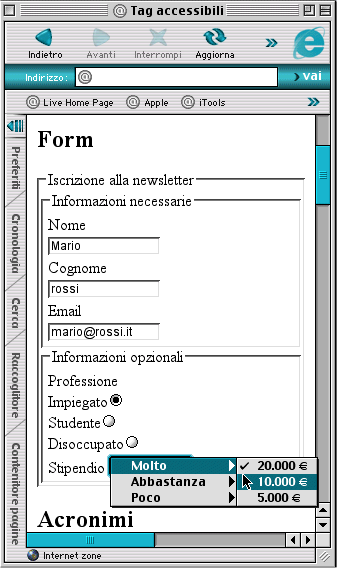
- una form per un’iscrizione fittizia, che utilizza:
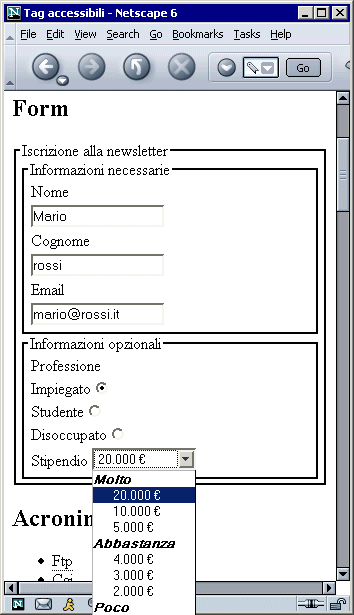
- il tag fieldset e il tag legend per raggruppare elementi della form concettualmente simili
- il tag label per associare esplicitamente un’etichetta al campo della form
- l’attributo tabindex per modificare l’ordine di tabulazione all’interno dei campi
- un tag optgroup utilizzato, all’interno di una combo-box, per raggruppare gli elementi in sottocategorie
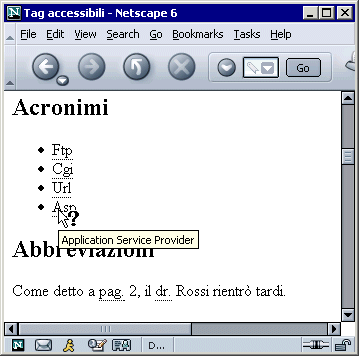
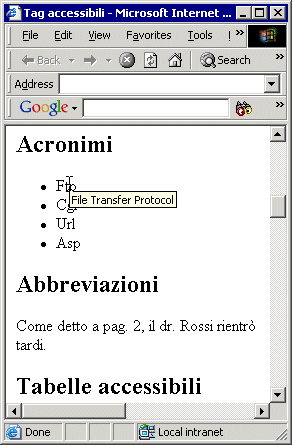
- una lista di acronimi realizzati con il tag acronym
- una serie di abbreviazioni con il tag abbr
- una tabella che sfrutta i tag th, caption e l’attributo summary
- una image map che utilizza l’attributo alt
- una image map che utilizza l’attributo title
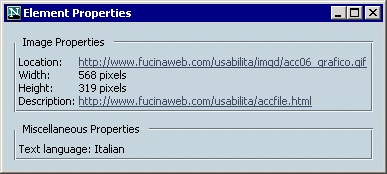
- una immagine con una descrizione estesa riferita dall’attributo longdesc
- l’attributo title inserito in un link
- l’attributo title inserito in un’immagine
I risultati del test
I risultati della pagina sono molto vari tra le diverse piattaforme.
Netscape 4.7
Data l’età, il supporto di Netscape 4.7 è piuttosto scadente:
- non sono riconosciuti i tag fieldset e legend delle form
- non sono raggruppati gli elementi della combo-box
- non è possibile utilizzare i tasti di scelta rapida e nemmeno l’ordine di tabulazione
- sono ignorati gli attributi title per i link e le immagini
- non sono visualizzate le abbrevazioni e gli acronimi
- sono visualizzati gli attributi alt nelle immagini, ma non nelle image map

Netscape 6+ / Mozilla
Con Netscape 6+ e Mozilla le cose migliorano sensibilmente: sono riconosciuti correttamente molti tag ed attributi.
I limiti principali di questa versione rimangono:
- mancata visualizzazione degli alt nelle image map (ma non del tag title)
- scadente gestione delle tabulazioni all’interno della pagina: è vero che l’attributo tabindex viene correttamente riconosciuto, ma procedendo con la tabulazione il browser non scrolla la pagina per posizionarsi sugli elementi non a video
Molto buona la gestione degli acronimi e delle abbreviazioni, che compaiono come parole sottolineate, delle virgolette (tag q) e del tag optgroup, visualizzato come intestazione agli elementi.


Cominciano timidamente a farsi vedere gli attributi longdesc, anche se per visualizzare la pagina è necessario posizionarsi sull’immagine, scegliere “Proprietà” dal menù contestuale e cliccare sul link della descrizione.

Internet Explorer Windows
Anche Internet Explorer 5+ ha un buon supporto per l’accessibilità, anche se in alcuni punti (come gli acronimi), potrebbe essere migliorato, per esempio sottolineando le voci, come fa Netscape. Dalla versione 6 Windows anche il tag optgroup per raggruppare gli elementi di una combo-box è interpretato correttamente.

Internet Explorer Macintosh
Anche la versione 5 Mac gestisce optgroup, ed è forse il browser che visualizza i gruppi nel modo più efficace.

Opera
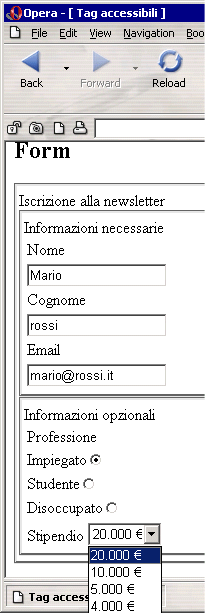
Opera, in entrambe le versioni provate, non ha brillato per il suo riconoscimento dei tag accessibili. Solo con la versione 6 si comincia a vedere qualche timido miglioramento, soprattutto nelle form.

iCab
iCab per Macintosh include un’interessante opzione: visualizza tra parentesi i tasti di scelta rapida (accesskey) per le scorciatoie da tastiera.
È inoltre possibile richiedere, dal menu contestuale, l’apertura in una nuova finestra del file assegnato ad un’immagine con l’attributo longdesc, un po’ più rapidamente che in Netscape.

Tabelle riassuntive
Segue una serie di tabelle con i dettagli del test.
Non è presentata una scheda riepilogativa con il supporto alle tabelle accessibili in quanto tutti i browser provati visualizzano correttamente i tag.
Se riesci a provare la pagina di esempio con un browser e una piattaforma non presente nella lista (ad esempio Linux), contattaci così che possiamo includere i risultati della tua prova e creare un elenco più completo, a disposizione di tutti.
Form
Nella tabella è evidenziato il supporto dei browser ai tag fieldset e optgroup che consentono di raggruppare rispettivamente i campi di una form e gli elementi di una combo-box.
È anche evidenziata la possibilità o meno di muoversi correttamente nelle form utilizzando il tabulatore secondo l’ordine definito dall’attributo tabindex.
| Browser | Fieldset | Optgroup | Tabindex |
|---|---|---|---|
| Windows 2000 | |||
| Internet Explorer 5 | Sì | No | Sì |
| Internet Explorer 5.5 | Sì | No | Sì |
| Internet Explorer 6 | Sì | Sì | Sì |
| Netscape 4.7 | No | No | No |
| Netscape 6.2 | Sì | Sì | Parz. |
| Netscape 7.0 pr1 | Sì | Sì | Parz. |
| Mozilla 1.0 | Sì | Sì | Parz. |
| Opera 5 | No | No | No |
| Opera 6 | Sì | No | No |
| Mac Os 9.1 | |||
| Internet Explorer 5 | Sì | Sì | Sì |
| Netscape 4.7 | No | No | No |
| Netscape 6.2 | Sì | Sì | Parz. |
| Mozilla 1.0 | Sì | Sì | Parz. |
| iCab 2.8 | Sì | Sì | No |
| Opera 5 | No | No | No |
Nota: Netscape 6+ e Mozilla gestiscono l’attributo tabindex, però hanno qualche difficoltà nel visualizzare l’oggetto che ha il “fuoco” fuori della parte visibile dello schermo.
Una curiosa particolarità: mentre Internet Explorer considera i radio button come una sola entità quando si usa il tabulatore, Netscape 6+ e Mozilla distinguono ognuna delle opzioni del controllo.
Testo
I tag Html offrono la possibilità di arricchire il testo con abbreviazioni, acronimi, citazioni, che dovrebbero essere interpretate dal browser. Nella tabella, “virgolette” si riferisce al supporto del tag q, mentre citazioni indica il tag blockquote.
| Browser | Acronimi | Abbreviazioni | Virgolette | Citazioni |
|---|---|---|---|---|
| Windows 2000 | ||||
| Internet Explorer 5 | Parz. | No | No | Sì |
| Internet Explorer 5.5 | Parz. | No | No | Sì |
| Internet Explorer 6 | Parz. | No | No | Sì |
| Netscape 4.7 | No | No | No | Sì |
| Netscape 6.2 | Sì | Sì | Sì | Sì |
| Netscape 7.0 pr1 | Sì | Sì | Sì | Sì |
| Mozilla 1.0 | Sì | Sì | Sì | Sì |
| Opera 5 | Parz. | Parz. | Sì | Sì |
| Opera 6 | Parz. | Parz. | Sì | Sì |
| Mac Os 9.1 | ||||
| Internet Explorer 5 | Parz. | Parz. | Sì | Sì |
| Netscape 4.7 | No | No | No | Sì |
| Netscape 6.2 | Sì | Sì | Sì | Sì |
| Mozilla 1.0 | Sì | Sì | Sì | Sì |
| iCab 2.8 | Sì | Sì | Sì | Sì |
| Opera 5 | Parz. | Parz. | Sì | Sì |
Nota: Internet Explorer visualizza correttamente gli acronimi. A differenza di Netscape e Mozilla, però, non dà indicazioni sulla presenza dell’acronimo, per esempio sottolineandolo, rendendo così difficile il suo riconoscimento. È comunque possibile utilizzare delle regole Css per simulare il comportamento di Netscape. La stessa cosa vale per Opera, che in più visualizza anche le abbreviazioni.
Link
È possibile estendere le informazioni dei link con l’attributo title. Inoltre, è prevista dall’Html la possibilità di introdurre delle scorciatoie da tastiera e di navigare i link con il tabulatore.
| Browser | Title | Accesskey | Tabindex |
|---|---|---|---|
| Windows 2000 | |||
| Internet Explorer 5 | Sì | Sì | Sì |
| Internet Explorer 5.5 | Sì | Sì | Sì |
| Internet Explorer 6 | Sì | Sì | Sì |
| Netscape 4.7 | No | No | No |
| Netscape 6.2 | Sì | Sì | Parz. |
| Netscape 7.0 pr1 | Sì | Sì | Parz. |
| Mozilla 1.0 | Sì | Sì | Parz. |
| Opera 5 | Sì | No | No |
| Opera 6 | Sì | No | No |
| Mac Os 9.1 | |||
| Internet Explorer 5 | Sì | Sì | Sì |
| Netscape 4.7 | No | No | No |
| Netscape 6.2 | Sì | Sì | Parz. |
| Mozilla 1.0 | Sì | Sì | Parz. |
| iCab 2.8 | Sì | Sì | No |
| Opera 5 | No | No | No |
Immagini
Anche per le immagini è possibile utilizzare l’attributo title, mentre invece l’attributo longdesc consente di collegare una pagina di dettaglio dell’immagine.
| Browser | Alt | Title | Longdesc |
|---|---|---|---|
| Windows 2000 | |||
| Internet Explorer 5 | Sì | Sì | No |
| Internet Explorer 5.5 | Sì | Sì | No |
| Internet Explorer 6 | Sì | Sì | No |
| Netscape 4.7 | Sì | No | No |
| Netscape 6.2 | Sì | Sì | Parz. |
| Netscape 7.0 pr1 | Sì | Sì | Parz. |
| Mozilla 1.0 | Sì | Sì | Parz. |
| Opera 5 | Sì | Sì | No |
| Opera 6 | Sì | Sì | No |
| Mac Os 9.1 | |||
| Internet Explorer 5 | Sì | Sì | No |
| Netscape 4.7 | Sì | No | No |
| Netscape 6.2 | Sì | Sì | Parz. |
| Mozilla 1.0 | Sì | Sì | Parz. |
| iCab 2.8 | Sì | Sì | Sì |
| Opera 5 | Sì | Sì | No |
Nota: la gestione dell’attributo longdesc è ancora un po’ troppo precaria e complessa in Netscape 6+ e Mozilla per considerarla definitiva.
Image Maps
Sia l’immagine sia le aree della mappa consentono di specificare l’attributo alt, anche se questa seconda possibilità non viene visualizzata sullo schermo quando si disabilitano le immagini. Sarebbe utile riuscire a vedere i contorni delle area anche quando l’immagine non viene caricata, e trovare all’interno le descrizioni alternative.
| Browser | Alt (immagine) | Alt (area) | Title (area) |
|---|---|---|---|
| Windows 2000 | |||
| Internet Explorer 5 | Sì | Sì | Sì |
| Internet Explorer 5.5 | Sì | Sì | Sì |
| Internet Explorer 6 | Sì | Sì | Sì |
| Netscape 4.7 | Sì | No | No |
| Netscape 6.2 | Sì | No | Sì |
| Netscape 7.0 pr1 | Sì | No | Sì |
| Mozilla 1.0 | Sì | No | Sì |
| Opera 5 | Sì | No | Sì |
| Opera 6 | Sì | No | Sì |
| Mac Os 9.1 | |||
| Internet Explorer 5 | Sì | No | Sì |
| Netscape 4.7 | Sì | No | No |
| Netscape 6.2 | Sì | No | Sì |
| Mozilla 1.0 | Sì | No | Sì |
| iCab 2.8 | Sì | No | Sì |
| Opera 5 | Sì | No | No |