Questo articolo fa parte di un corso gratuito di accessibilità web ospitato su questo sito.
Aggiornamento Febbraio 2006: Accessibilità web, lo stato dell’arte per gli screen reader
Scritto in collaborazione con Nicola Ferrando
L’uso di un sito web da parte delle persone disabili può avvenire anche grazie all’utilizzo di software o hardware dedicati.
Come sviluppatori e designer è importante che ci rendiamo conto di quali sono le possibilità e le difficoltà date dall’uso di questi strumenti. In questo modo matureremo delle conoscenze e costruiremo delle solide basi che ci aiutano nella progettazione e realizzazione di siti web accessibili.
In questo articolo prenderemo in esame i dispositivi in aiuto agli ipovedenti e ai non vedenti. Sappiamo bene che l’accessibilità web si rivolge ad un pubblico vasto (non solo le persone disabili nè tantomeno i soli non vedenti), ma è utile esaminare questo contesto perché:
- sono disponibili prodotti ormai maturi e consolidati
- possiamo eseguire agevolmente dei test per valutare l’accessibilità dei siti web
Screen reader
Gli screen reader, o lettori di schermo, sono degli applicativi che di
solito vengono eseguiti all’avvio del computer per consentire all’operatore
non vedente di avere fin da subito il controllo del sistema operativo. Questi
programmi trasformano in voce il testo che appare sullo schermo.

Nei Pc multimediali la voce sintetizzata viene prodotta attraverso la scheda audio
e le relative casse, ma esistono anche dispositivi esterni dedicati a
questa funzione, in modo da limitare l’uso della Cpu e della scheda audio.
Comunque, ormai il 90% dei ciechi utilizza la scheda audio del Pc, in quanto
questa soluzione è molto più economica di quella con hardware dedicato.
Il costo dello screen reader può variare dai 500 ai 1500 euro, mentre una
sintesi vocale hardware può costare anche 800 euro.
In Italia attualmente vengono commercializzati quattro screen reader:
- Jaws per Windows di Freedom Scientific
- Window-Eyes di GW-Micro
- OutSpoken di Alva-BV
- Hal per Windows di Dolphin Computer Access
Per i test e le dimostrazioni di questo articolo, abbiamo scelto la versione 4 di Jaws.
Display braille
Insieme alla funzione di sintesi vocale, presente in tutti gli screen reader
moderni, esiste anche un altro dispositivo hardware che può essere collegato
al pc: si tratta del display braille.

Questo dispositivo riproduce in alfabeto braille ciò che appare sullo schermo. Sono però pochi i ciechi che utilizzano questo strumento, sia per il suo costo elevato (si va dai 2500
euro per un display da 20 caratteri fino a 7000 euro per uno da 80
caratteri), sia perché sono pochi i non vedenti che conoscono l’alfabeto
braille.
Bisogna ricordare che il Dm Sanità 332/99 prevede che questi strumenti siano forniti come protesi dal servizio sanitario nazionale, quindi dalle
Asl. Tuttavia la normativa è assai farraginosa, per cui spesso risulta difficile usufruire di queste agevolazioni.
Browser vocali
A questa categoria appartengono i software realizzati esplicitamente per la navigazione dei siti web.
Rispetto agli screen reader, che sono strumenti per il controllo generico del sistema operativo e delle applicazioni, un browser vocale può essere utilizzato esclusivamente durante la visita ad un sito web oppure per scaricare la posta elettronica da una finestra del browser dedicata.
Proprio perché si tratta di un’applicazione ad hoc, generalmente è più semplice utilizzare un browser vocale in quanto è dotato di menù standard. Per comandare uno screen reader è invece necessario utilizzare delle combinazioni di tasti che non si trovino in conflitto con quelle normalmente utilizzate dalle applicazioni che il sistema operativo sta eseguendo.
I lettori vocali potrebbero così rappresentare una utile soluzione da impiegare nelle postazioni pubbliche di accesso a Internet, come ad esempio le biblioteche.
Ibm Home Page Reader è l’unico browser vocale degno di nota e dispone di un buon supporto ai tag ed attributi dell’Html accessibile.
Oltre a riconoscere il cambio di lingua all’interno del testo (sempre che chi realizza le pagine utilizzi l’attributo lang e l’utente configuri il reader perché riconosca automaticamente la variazione) riesce ad interpretare in modo efficace i numerosi tag e attributi per una navigazione efficace all’interno delle tabelle.
L’operatore ha la possibilità di modificare la modalità di esecuzione di Home Page Reader così da spostarsi agevolmente tra paragrafi, oppure tra link, intestazioni e frame.
Il costo di Ibm Home Page Reader si aggira intorno ai 170 euro.
E’ da segnalare anche Connect Outloud di Freedom Scientific, che è sostanzialmente
una versione limitata di Jaws in grado di gestire solamente Internet Explorer e Outlook Express per la posta elettronica. Il suo funzionamento è identico al funzionamento dello screen reader nelle pagine web, ma ovviamente il suo costo è inferiore (intorno ai 350 euro).
Va comunque detto che questi programmi dedicati sono poco diffusi, in quanto chi acquista un
computer vuole usarlo in tutti i suoi aspetti, quindi preferisce acquistare
uno screen reader piuttosto che singoli programmi dedicati a funzioni
particolari.
Funzionamento
Per chi non può vedere il monitor, una grossa difficoltà è data dal non avere una panoramica del contenuto della pagina: può solo cominciare a leggerne il contenuto con lo screen reader, saltare tra le intestazioni o selezionare un link tra quelli presentati.
L’università di Wisconsin-Madison ha realizzato due video in cui questo concetto è stato ben espresso e dove potete trovare diversi suggerimenti su come realizzare pagine accessibili, oltre ad un’ottima introduzione al funzionamento degli screen reader.
E’ comunque impensabile che lo screen reader o i browser vocali leggano proprio tutto quello che appare sullo schermo.
Funzionamento generale di uno screen reader
Lo screen reader dispone di meccanismi che selezionano di volta in volta quale testo vocalizzare. Se ad esempio si apre il menu Start, lo screen
reader legge la prima voce del menu. Se ci si sposta con i tasti freccia, la
sintesi leggerà le varie voci del menu e darà informazioni aggiuntive, ad
esempio indicando se una determinata voce ha un sottomenu.
Lo screen reader fornisce anche messaggi che aiutano ad orientarsi, ad es. avverte se si è aperta una finestra di dialogo, se si è chiuso un menu, ecc. In una finestra di dialogo dà informazioni sui diversi elementi (ad esempio indica se
ci troviamo su un pulsante, su una lista di elementi, su un campo
editazione, ecc.).
Lo screen reader rende disponibile un sistema di emulazione del mouse, cioè consente
di spostare il puntatore del mouse mediante le frecce e di simulare il click
sinistro e destro. Inoltre è possibile esplorare lo schermo, cioè leggere lo
schermo dall’alto verso il basso senza influire né sulla posizione del
cursore del computer, che del resto spesso non si può spostare liberamente
sullo schermo, né sulla posizione del mouse.
Durante l’esplorazione dello
schermo con o senza spostamento del puntatore del mouse, lo screen reader
legge qualsiasi testo che incontra, ma ovviamente non è in grado di
interpretare le icone o di leggere il testo presente al loro interno sotto
forma di immagine.
Per questo motivo, nel realizzare una pagina web, è importante utilizzare tutti i tag a disposizione per facilitare la lettura da parte di uno screen reader.
In questo caso particolare può essere impiegato l’attributo alt e assegnarli una descrizione breve ma completa dell’immagine che lo contiene. Vedremo nella parte pratica del corso come e quando utilizzare questo attributo. Se invece l’attributo non è presente lo screen reader indica semplicemente la presenza di un elemento grafico. E’ possibile assegnare a questo elemento grafico
un nome che verrà letto ogni volta che lo si incontrerà di nuovo.
Funzionamento con le pagine web
Inizialmente gli screen reader si
limitavano a leggere in maniera sequenziale dall’alto verso il basso e da
sinistra verso destra il testo che appariva sullo schermo. Purtroppo le
pagine web sono particolarmente complesse e così spesso il testo è disposto su più
colonne affiancate, vi sono elementi grafici e animazioni, così la
navigazione risultava assai difficile.
Oggi gli screen reader entrano in una particolare modalità quando si accorgono che è in esecuzione un browser e tentano di interpretare la struttura della pagina attualmente visualizzata.
In particolare, con l’introduzione di Internet Explorer 5, Microsoft ha fornito una libreria (Msaa) contenente una serie di funzioni cui gli screen reader possono appoggiarsi per presentare le pagine web in maniera alternativa.
Jaws e Window-Eyes hanno
sviluppato un sistema che di fatto consente di scorrere le pagine web con i
tasti freccia come se ci si trovasse in un word processor. Le pagine vengono
decolonnizzate (o linearizzate), cosicché il testo viene letto secondo un ordine logico.
Vengono descritti i principali elementi: in presenza di un link lo
screen reader dirà “link” seguito dal testo che lo contraddistingue.
Tutto ciò spiega perché il 90% dei ciechi utilizza Internet Explorer e come
screen reader Jaws o Window-Eyes.
Normalmente, quando una pagina web viene caricata lo screen reader inizia
automaticamente a leggerla.
Jaws dà anzitutto una informazione sul numero di
frame e di link presenti sulla pagina, quindi legge il titolo della pagina,
prelevandolo dal tag title della sezione head del file Html. Window-Eyes legge invece solo il titolo.
Se scendendo con la freccia giù si incontra una
immagine, lo screen reader dirà “grafico” seguito dalla descrizione
alternativa che appare nell’attributo alt dell’elemento img.
Se l’attributo alt non è presente o è vuoto, viene letto il nome del file contenente l’immagine.
Se l’immagine rappresenta un link, lo screen reader dirà “link grafico” seguito
dal testo descrittivo. In mancanza di tale testo, lo screen reader può
comportarsi in modo diverso: può leggere il nome del file contenente
l’immagine oppure può leggere l’Url ad essa associato, o ancora può leggere
il contenuto del tag title. Lo stesso accade con le mappe immagine.
Jaws e Window-Eyes informano anche sulla presenza di tabelle, indicando il numero
di colonne e di righe.
Le tabelle vengono decolonnizzate, cioè vengono lette
una cella dopo l’altra. Ci sono dei comandi che consentono di muoversi
all’interno delle tabelle, ad esempio spostandosi di cella in cella in senso
verticale.
Se per i titoli viene usato il tag th, lo screen reader è in
grado di identificare la cella corrispondente come titolo e di leggerlo a
richiesta dell’utente.
Lo screen reader legge automaticamente il testo
contenuto nell’attributo summary prima di iniziare la lettura dei dati contenuti
nella tabella.
Ultimamente Jaws e Window-Eyes annunciano anche le intestazioni (tag da h1 a
h6) e consentono di spostarsi rapidamente tra le sezioni identificate dalle
intestazioni.
Nelle pagine web ci si può sempre spostare tra i link con il tasto Tab.
Tuttavia questo non risulta molto agevole se sulla pagina ci sono decine o
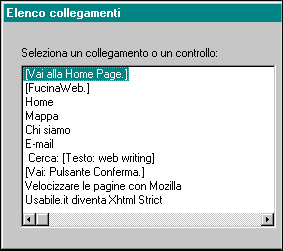
centinaia di link. Perciò tutti gli screen reader e i browser vocali prevedono una funzione che
fa apparire sullo schermo l’elenco di tutti i link, che può essere scorso
con le frecce. I link si attiveranno premendo Invio su quello desiderato.

Per questo motivo è importante che il testo associato ad ogni link sia
significativo e non si limiti a cose del tipo “clicca qui”, che lette al di
fuori del contesto non hanno alcun significato.
Poiché Jaws e Window-Eyes utilizzano i tasti freccia per muoversi
all’interno della pagina web, hanno dovuto introdurre una modalità
particolare per la compilazione dei form. In Jaws tale modalità si chiama
“Modalità Maschere” e si attiva premendo Invio all’interno di un campo
editazione o di un altro elemento del form che non sia un pulsante.
In questa modalità lo screen reader cerca di individuare il testo associato ad
ogni controllo (ad es. il testo che indica cosa bisogna inserire in un
determinato campo editazione). Per fare ciò si basa sul tag
label oppure sull’attributo name dell’elemento input. Se tali elementi non sono
presenti o non sono univoci, lo screen reader può leggere informazioni
sbagliate o non leggere assolutamente nulla. Lo stesso accade se il testo
che indica il dato da immettere è costituito da una immagine.
Jaws e Window-Eyes sono anche in grado di annunciare automaticamente
l’inizio e la fine dei frame, leggendone anche il titolo. Per questo motivo
il titolo dei frame deve essere autoesplicativo e non limitarsi a
cose del tipo “leftframe” o “superiore”.
Per quanto riguarda i tasti di accesso rapido (tag acceskey), Jaws e
Window-Eyes li annunciano automaticamente.
Limiti e peculiarità
Quella delle tecnologie accessibili è una corsa ad inseguimento: la tecnologia corre e gli sviluppatori dei software di sintesi vocale le corrono dietro. Non si fa in tempo a raggiungere un
traguardo che già la tecnologia pone nuove sfide.
E’ stato così per Windows
(solo nel 1995 sono usciti i primi programmi che consentivano di accedere
all’interfaccia grafica in maniera decente), è stato così con la
trasformazione del web da elemento prevalentemente testuale e statico ad
elemento prevalentemente grafico e dinamico. Quando finalmente siamo
riusciti a leggere quasi tutte le pagine web grazie alle nuove funzioni
offerte da Internet Explorer 5 ed all’adozione del cosiddetto cursore Pc
virtuale, è arrivato Flash, assolutamente inaccessibile per il modo in
cui era concepito.
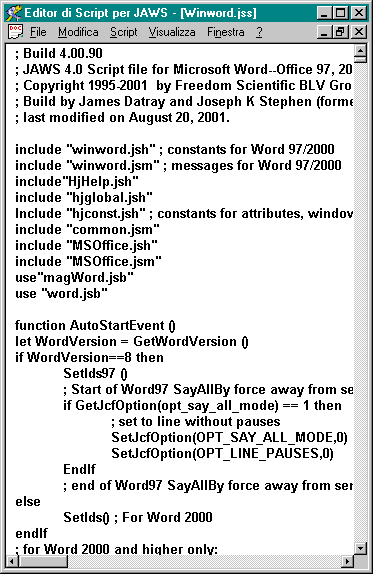
Gli screen reader sono forniti con una serie di file di configurazione che consentono di personalizzare il comportamento del software con i diversi applicativi disponibili. Anche se è presente un editor per aggiungere o personalizzare questi file, è comunque necessario mantenere la versione dello screen reader il più aggiornata possibile.

C’è ancora molta strada da fare per realizzare dei software realmente completi.
Attualmente gli screen reader non sono ad esempio in grado di selezionare
automaticamente la lingua sulla base del tag lang, sebbene questa sia una
delle raccomandazioni contenute nelle “User Agent Accessibility Guidelines”
del W3c.
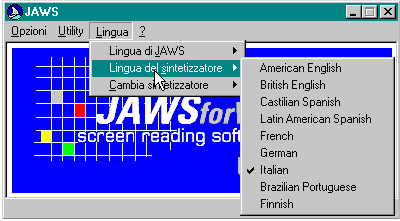
Solo Home Page Reader di Ibm è in grado di rilevare automaticamente il cambio di lingua, anche se questo ha come conseguenza il cambio di interprete ed introduce una pausa durante la lettura del testo.

Jaws può anche non ripetere la lettura delle parti di una pagina che rimangono invariate. È una caratteristica molto interessante, soprattutto considerando che è impossibile per uno screen reader offrire all’operatore una panoramica del contenuto nella pagina: non può che iniziare la lettura dall’inizio.
Questa opzione non sostituisce comunque la necessità per lo sviluppatore di prevedere un link che salti al contenuto della pagina. Anche se di solito Jaws riesce a
saltare le parti ripetute presenti sulle pagine web, basta che
cambi anche un solo carattere perché rilegga tutta la pagina. Per questo
motivo spesso la cosa non funziona: basti pensare alle pagine nelle quali cambia
solamente il banner pubblicitario posto all’inizio della pagina. Jaws
inizia a leggere dal punto in cui secondo lui il contenuto è diverso
rispetto a quello della pagina precedente.
Inoltre lo screen reader non è in grado di leggere il testo
associato ad eventi scatenati dal mouse, tipicamente l’attributo mouseover.
Attualmente risultano inutilizzabili sia le applicazioni Java presenti nelle
pagine web sia le animazioni Flash contenenti link. Peraltro sia Sun che
Macromedia sono impegnate nello sviluppo di plug-in che consentano agli
screen reader di “vedere” anche queste porzioni del web. Tuttavia è
necessario che gli sviluppatori predispongano le applicazioni Java e le
animazioni Flash seguendo determinati parametri illustrati nelle pagine
relative all’accessibilità di Macromedia e Sun.
La prossima versione di Jaws
È oggi disponibile la versione 4.50 di Jaws in inglese, mentre l’uscita della versione italiana è prevista entro la fine dell’anno.
Questa versione ha alcune novità, in particolare i tasti di navigazione
rapida (ad es. premendo la lettera t si passa alla tabella successiva), una
funzione che consente di ottenere una descrizione dettagliata di ogni
singolo tag Html e della sua posizione nella gerarchia della pagina, e
il supporto per le animazioni Flash.
Proprio Flash può far sì che Jaws riprenda a leggere il testo della pagina, in quanto giustamente
ritiene che il contenuto sia cambiato. Peccato che spesso il contenuto
delle animazioni Flash sia puramente grafico. Comunque nella finestra di
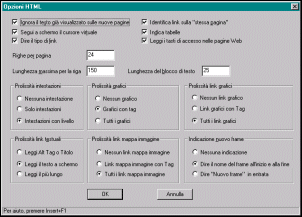
dialogo Regola prolissità di Jaws (Insert+V) è possibile agire sulle
opzioni “Refresh active” e “Refresh page” per evitare la rilettura automatica
della pagina.
In particolare la funzione “Refresh page” risolve un annoso
problema: quello dei siti con refresh automatico a tempo. Spesso il cieco
non fa in tempo ad esplorare la pagina che scatta il meccanismo di refresh
e Jaws ricomincia a leggere la pagina dall’inizio. Ciò accade anche se il
refresh riguarda un frame contenuto nella pagina.