Photoshop è un software di fotoritocco molto flessibile e articolato, nato per l’elaborazione fotografica.
Negli ultimi tempi, soprattutto con l’avvento di Internet, si è sempre più rilevato un ottimo “strumento di lavoro” per i designer Web.
Photoshop non solo supporta i principali formati di salvataggio per immagini utilizzati per la realizzazione dei siti Internet (Gif e Jpeg), ma mette anche a disposizione del grafico strumenti che permettono di ottimizzare il suo lavoro in modo rapido e con qualità professionale.
Salvare il layout in un file Html
Tra gli strumenti a disposizione del Web Design, ce n’è uno molto utile e interessante. Questo strumento permette, dopo aver creato un layout grafico di base, di “montarlo” in formato Html, passando così da un file Psd (o Gif o Jpg), direttamente ad un file Html compilato pronto per essere personalizzato.
Nota:
per apprendere e capire al meglio le tre lezioni che seguiranno, si consideri che:
- il corso parte dal presupposto che sia già stato realizzato un layout grafico di una pagina web. Per questo è possibile scaricare l’esempio Photostop [Zip, 54 Kbyte] utilizzato nelle lezioni
- la versione di Photoshop utilizzata nelle lezioni è la 6.0 (versione inglese)
- Photoshop è un programma molto flessibile, per cui è possibile raggiungere lo stesso risultato finale utilizzando strumenti e passaggi diversi. I passaggi utilizzati in questo corso sono quindi indicativi, in quanto lo stesso risultato si potrebbe ottenere in modi diversi.
Il risultato finale
Per capire al meglio le lezioni che seguiranno, è consigliabile vedere il risultato che si vuole ottenere a fine del corso, questo permette di capire meglio le fasi che seguiranno.
Si tratta di una semplice pagina web [nuova finestra] che contiene il logo di Fucinaweb.com in alto a sinistra, una barra di navigazione e un testo iniziale al centro della pagina.
L’uso delle guide
Lo strumento che permette di sezionare un layout grafico e di “montarlo” in Html è lo “Slice Tool“. Prima di iniziare a vedere nel dettaglio questo strumento, è necessario soffermarsi sull’uso delle guide.
Le guide sono un ottimo strumento per delineare in modo perfetto le parti del layout che andremo a “tagliare”.
Per prima cosa è necessario, proprio con l’aiuto delle guide, delimitare e realizzare un supporto che ci permetta di non lasciare spazi “vuoti”, e nello stesso tempo di ottenere un supporto preciso. Per farlo si seleziona l’opzione “Snap” dal menu “View“, in modo che durante la fase del “taglio” le sezioni create vadano automaticamente ad unirsi alle linee guida create in precedenza.


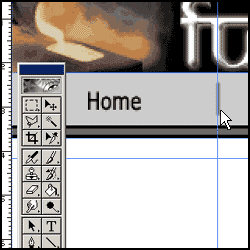
Lo Slice Tool
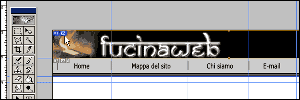
Una volta realizata la struttura con le guide, è il momento di passare a vedere più da vicino lo Slice Tool.
Partendo dall’alto, iniziamo a delimitare il logo di Fucinaweb.com, lasciando che la selezione si unisca alle linee guida precedentemente delimitate (opzione “Snap” dal menu “View“).
Appena viene creata una “Slide Zone“, Photoshop delimita la zona “attiva” di colore azzurro assegnandole un numero sequenziale e creando una seconda Slice Zone di colore grigio, sotto la zona da noi creata.
Photoshop crea automaticamente una seconda “slide” per compensare il primo “taglio” che abbiamo fatto al layout, in quanto ogni parte del layout grafico deve essere “tagliata”. Se alcune parti del documento non vengono tagliate con lo Slice Tool, Photoshop taglia l’immagine creando degli spazi (spacer) che permetteranno di “riempire” la tabella durante il salvataggio del documento in Html.
Procediamo, di seguito, delimitando tutte le altre zone di nostro interesse
Per concludere, delimitiamo a “mano” libera un’area centrare, che sarà riservata alla parte di testo di benvenuto della nostra pagina web. Lo Slice Tool è uno strumento che può essere utilizzato anche a mano libera ma si consiglia, per ottenere un ottimo risultato, usarlo insieme delle guide. All’occorenza è possibile anche ingrandire con lo zoom la “zona di lavoro”, così da ottenere una precisione millimetrica. La numerazione progressiva delle slice ci aiuta affinchè non si formino Slice non voluti.
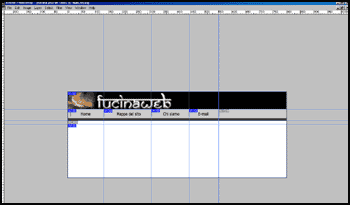
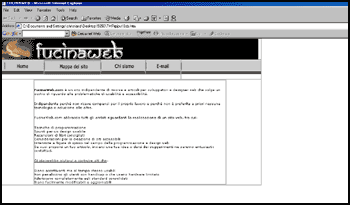
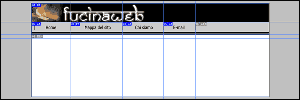
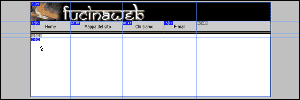
A questo punto il nostro layout grafico è stato “tagliato”, rispecchiando il più possibile la struttura finale che dovrebbe avere la tabella della nostra pagina web. Di seguito, per rendere più chiara l’idea, vengono mostrate due immagini:
- una del layout grafico “tagliato” e pronto per essere salvato
- una della tabella Html generata con Photoshop e con la dimensione del bordo a 1 pixel, così da vedere le celle create dallo Slice Tool.







interessante ,lunga vita ad adobe photoshop,,,,
mitica la versione 6.0 ,ho fatto una barra laterale con sei
pulsanti con tre stati rollover rollout onclick,attualmente e’ nel mio sito alla sezione tutorial,N.B:in allestimento il file tutorial come fare.
Mi chiedevo visto che molti utenti anno versioni nuove del programma,avevo pensato di inserire delle figure riguardante sul come fare sia per la versione 6 ,e per il cs8.0 simile al 7.
Dico ne vale la pena cosa mi consigliate….Buon lavoro a voi tutti
a presto Michele Ranieri ALyAS Mr_Photoshop
Una domanda.. ma come mai che, seguendo le indicazioni qui scritte, nella pagina risultante si vedono comunque i salti tra i vari pezzi del layout?.. e ho messo anche il bordo tabella a 0.. ma comunque si continua a vedere che non è un’immagine unica ma che ci sono dei “buchi” …
Scusate ma se con le guide divido l’immagine in tante parti e poi volessi applicare la stessa suddivisiona ad un’altra immagine…come dovrei fare?
Ho provato con le guide…con le sezioni…ma non riesco..