Slice Tool: le opzioni
Dopo avere delimitato le zone di interesse, torniamo al nostro layout grafico e individuiamo le aree destinate ad essere salvate come “testo” (No Image) e come “immagini” (Image).
La differenza è molto semplice.
Le prime sono aree di codice Html all’interno della tabella generata dallo Slice Tool, mentre le seconde aree sono “immagini” perché la cella contiene l’immagine precedentemente tagliata.
Seguendo il nostro esempio inizieremo, partendo dall’alto, a delimitare l’immagine che compone il top della pagina.
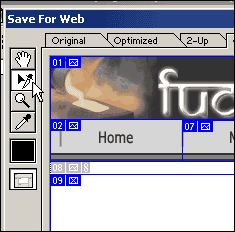
Dalla toolbar di Photoshop selezioniamo lo “Slice Select Tool“. È uno strumento che, a differenza dello Slice Tool esaminato nella precedente lezione, non permette di tagliare ma soltanto di selezionare e ridimensionare un “taglio” attivo.
Con lo strumento di selezione rendiamo attivo il primo “taglio”, contrassegnato dal numero 1.
Selezioniamo dal menu a comparsa (tasto destro del mouse sull’area selezionata) la voce “Edit Slice Options“.

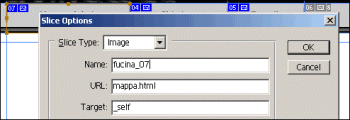
La finestra Slice Options
La funzione principale di questa finestra è quella di poter determinare le opzioni dei tag “Html” di una selezione.
Nella prima parte della finestra “Slice Options” è possibile impostare il tipo di area voluta, che per default Photoshop assegna a “Image“. Nel nostro esempio, il primo taglio è l’immagine che contiene il logo di “Fucinaweb”, quindi lasceremo selezionata l’opzione di default e andremo a determinare soltanto:
- Il nome dell’immagine (Name)
- La stringa di testo alternativa per le immagini (Alt Text)
Di seguito procederemo determinando le opzioni della top bar della pagina web. Partendo dal primo bottone che compone la top bar (Home), oltre che il nome (Name) dell’immagine e la stringa di testo (Alt Text), determineremo anche le seguenti opzioni:
- Il link del documento da richiamare (Url)
- Il nome del frame in cui deve apparire il documento collegato (Target)
In questo modo procederemo per tutti i rimanenti bottoni della top bar: “Mappa del sito”, “Chi siamo”, “E-mail“.
Per concludere la struttura della pagina web, determineremo l’area di testo della pagina.
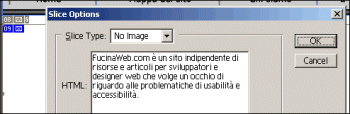
Una volta evidenziata la “sezione” di nostro interesse, all’interno della finestra “Slice Options” selezioniamo dall’elenco a discesa “Slice Type” l’opzione “No Image“.
Come si puo notare, appare un’area di testo (Html), all’interno della quale è possibile inserire il testo che riempirà la “selezione”.
In quest’area è possibile inserire tag Html relativi alla formattazione del testo (<b>, <br>, <i>, ecc…), che saranno automaticamente inseriti all’interno del file Html generato durante il salvataggio del file.
Salvare il documento
Stabilite le opzioni di tutte le selezioni, passiamo a vedere come si salva il file.
Dal menu “File” selezioniamo “Save for Web“. A questo punto si apre una finestra di salvataggio, dove è possibile impostare il tipo di estensione (Gif o Jpg) da assegnare a ogni singola selezione.
Con lo strumento “Slice Select Tool” selezioneremo l’area di nostro interesse. Automaticamente sulla destra della finestra di salvataggio, sarà possibile determinare le opzioni relative all’immagine. Nel nostro esempio, le immagini verranno salvate con l’estensione Gif.


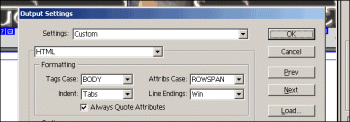
Sempre all’interno della finestra di salvataggio clicchiamo su “Output setting“: la finestra che si apre consente di personalizzare l’aspetto della pagina, definendo il tipo di codice Html creato, lo sfondo, la certella di destinazione e la nomenclatura delle aree.
Html – Il codice creato
- La formattazione Html (Formatting)
- Inserimento di commenti all’interno del codice Html per determinare l’inizio e la fine della tabella generata da Photoshop (Include comments)
- Decidere come gestire le selezioni che compongono la struttura della pagina web creata con l’uso dei Css. In questo caso Photoshop genera un Css interno al documento Html e con l’utilizzo del tag <div> ne determinerà la posizione e le dimensioni (Generate Css). In alternativa è possibile decidere di salvare le selezioni all’interno di una tabella Html determinandone gli attributi (Generate Table). Nel nostro caso useremo la seconda opzione, generando così un file Html, con al suo interno una tabella.
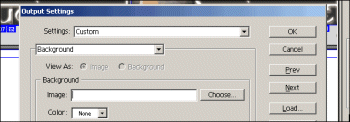
Background – Lo sfondo
E’ possibile determinare il colore di sfondo della pagina web generata da Photoshop, o in alternativa inserire un immagine di sfondo. Nel nostro esempio lasciamo entrambe le opzioni deselezionate.
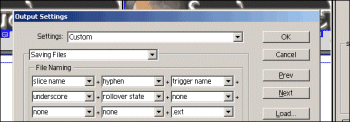
Saving Files – La cartella di destinazione
Questa parte permette di personalizzare e di agire sul nome da assegnare alla singola immagine, oltre che decidere in quale cartella salvare le immagini che compongono la pagina web.
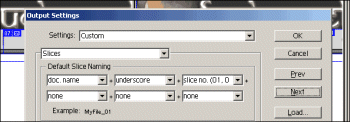
Slices – La nomenclatura delle aree
In questa ultima scheda della finestra di salvataggio si imposta il nome che Photoshop deve assegnare ad ogni singolo slice creato durante la selezione.
Personalizzate le opzioni di salvataggio clicciamo su “Ok” e automaticamente apparirà la classica finestra di salvataggio. Per default è attivata l’opzione “Html and images“, in questo modo è possibile salvare la pagina web completa, sia di immagini che di codice Html. In alternativa è possibile salvare solo il codice Html (nel nostro esempio solo la pagina con la relativa tabella), o solo le immagini che compongono la pagina web.







Io uso PS7 e mi crea la tabella HTML.
Nel mio sito non voglio addoperare tabelle e chiedo, cortesemente, se c’è un modo per formattare con css. In pratica eliminare la tabella e non scrivere i css uno ad uno.
Grazie
Questi strumenti automatici sono molto utili, però su layout complessi che richiedono anche l’integrazione di codice javascript, purtroppo non sono sufficienti a garantire la piena compatibilità con i browser più popolari..