Quello che ci apprestiamo a dire è ovvio. Prendete una pagina Html, togliete tutti gli spazi, i ritorni a capo e i commenti. Otterrete una pagina più leggera, e quindi più veloce da caricare.
Ma come fare a costruire una pagina che sia priva degli spazi inutili, ma leggibile mentre la stiamo scrivendo, nonché quando la stiamo modificando ?
L’idea è di avere due copie di tutte le pagine del sito:
- Una copia offline, che contenga tutti gli spazi, le tabulazioni e i commenti perché il codice sia facilmente leggibile da chi si occupa di crearlo e modificarlo
- Una versione “leggera”, priva degli aiuti per gli editori, derivata dalla versione offline e poi pubblica.
Molto spesso si riesce a guadagnare tra il 10 e il 20% dello spazio totale della pagina: un bel vantaggio se si moltiplica il risparmio per tutti gli utenti del sito. Per quanto poco,
la loro esperienza sul sito sarà comunque più veloce.
Se l’operazione di pulitura fosse fatta a mano, il tempo impiegato la renderebbe improponibile. Esistono però diversi programmi che si occupano
di eliminare spazio inutile nei file Html.
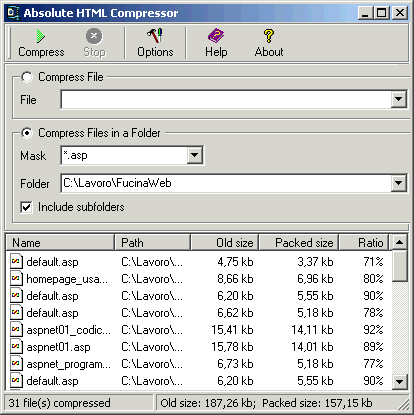
Per le nostre prove abbiamo selezionato un semplice programma freeware: Absolute Html Compressor [nuova finestra], scritto da Michael Serpik.
Questo strumento, dall’interfaccia semplice ed essenziale, comprime i documenti localizzati in una cartella (opzionalmente anche nelle sottocartelle).

Come si vede dall’immagine, su 31 file compressi, il guadagno è stato di quasi 30Kbyte.
Togliendo i commenti e la formattazione, il codice diventa anche più difficile da leggere per quanti vogliano copiare il design delle nostre pagine.
Non solo, ma possiamo inserire tutti i commenti che vogliamo nel codice originale (cioè quello che continueremo a modificare), perché tutti
i commenti saranno eliminati nella versione che pubblicheremo online. Senza paura di appesantire il codice o che qualcuno li possa
leggere esaminando il sorgente della pagina.
Nel ridurre il contenuto di spazi, bisogna prestare attenzione a non comprimere alcuni tipi di dato:
- Il codice non Html della pagina (es. ASP, JSP e Javascript)
- Il collegamento ai fogli di stile CSS (Cascading Style Sheet)
Se privati degli spazi, infatti, il codice e i fogli di stile potrebbero non essere eseguiti o caricati correttamente in tutti i browser.
La soluzione consiste nell’isolare il codice e i CSS in file separati dalla pagina e dotarli di un’estensione personale (es. .inc).
A questo punto i file possono essere importati nella pagina per mezzo di “include”.
Quando eseguiamo la compressione dei file nella cartella, sceglieremo i file di tipo .htm o .asp: in questo modo file con altre estensioni
non saranno interessati dal processo di compressione.
La compressione di file Html consente di guadagnare notevole spazio all’interno della pagina, diminuendo la
quantità di informazione spedita tra il server e il client. È anche un ottimo metodo per
rendere il codice meno leggibile da chi volesse riprodurlo.
