Il mondo web è molto giovane e come tutti i giovani presenta numerosi pregi ma anche altrettanti difetti.
La sua immaturità è evidente, pensiamo solo a quante differenze presentano tra loro gli stessi browser che quotidianamente utilizziamo per muoverci attraverso la rete.
Chiunque abbia avuto la curiosità di provare a guardare lo stesso sito usando Netscape o Internet Explorer, da un Macintosh oppure da un comunissimo Pc, a volte sarà arrivato quasi a chiedersi se quella che stava guardando era la stessa pagina.
Mancanza di standard consolidati
Ciò è dovuto senz’altro in buona misura all’assenza e all’ambiguità degli standard dei diversi linguaggi di programmazione, nati a volte per altre applicazioni. Il risultato è la creazione di una vera e propria giungla all’interno della quale diventa difficile muoversi con agilità.
In questa sede non abbiamo certo la presunzione di voler risolvere in un colpo solo tutti i problemi, ma possiamo provare a rendere più semplici alcune fasi che si rivelano poi fondamentali nella realizzazione di un sito web:
- il progetto grafico
- il conseguente taglio delle immagini che saranno poi utilizzate
- come questi due momenti iniziali si rapportano con la programmazione vera e propria.
Il grafico e “l’htmlista”
Può sembrare poco credibile ma spesso i veri “attriti” nascono tra chi realizza la grafica e chi poi la traduce in Html o qualunque altro linguaggio, tra chi in altre parole usa i colori e la fantasia e chi si affida alla fredda e spesso rigida logica che caratterizza qualsiasi linguaggio di programmazione.
La migliore soluzione sarebbe naturalmente che i grafici conoscessero l’Html. In tal modo, essendo loro stessi a realizzare i template Html, potrebbero risolvere i vari problemi che a volte una grafica “esagerata” può presentare. Ma questo sarebbe troppo semplice, almeno dal nostro punto di vista che grafici non siamo.
Non ci resta quindi che cercare di dare qualche piccolo consiglio a chi quotidianamente si trova a dover svolgere questo lavoro.
Immagini leggere
Appare superfluo sottolineare che le immagini devono essere molto leggere.
Un sito web leggermente complesso ha già parecchie centinaia di righe di codice che non hanno certo bisogno di essere ulteriormente appesantite da immagini, a meno che ciò non sia espressamente richiesto dall’argomento trattato nel sito (musei, mostre, libri d’arte, gallerie fotografiche ecc.).
Abbellimenti di contorno
Evitare il più possibile cornici e ghirigori vari specialmente se questi si incastrano in siti “dinamici” che per loro stessa definizione cambiano continuamente nei contenuti variando di conseguenza gli “ingombri” previsti nel progetto grafico.
Sarà molto difficile allora che le eleganti cornici colorate delle tabelle risultino perfettamente allineate o che i numeri delle pagine, inevitabilmente variabili, si vadano a collocare perfettamente nello spazio assegnato loro da una grafica troppo rigida.
Inoltre, quella che appare solo come una semplice righina colorata che abbellisce un’immagine e che con Photoshop si disegna in un istante in una pagina web nasconde tabelle, righe e celle la cui realizzazione può richiedere moltissimo tempo.
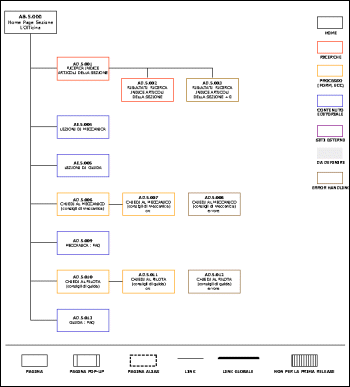
Basta guardare l’immagine che segue ed immaginare quanto può divenire complessa la sua realizzazione se la pagina dovesse essere dinamica:
- le frecce possono esserci tutte e due, una o nessuna
- i numeri delle pagine possono variare o essere assenti
Come tagliare le immagini
Ricordarsi che è sempre possibile utilizzare colori negli sfondi delle tabelle e delle celle e che spesso è possibile tagliare le immagini fino all’ultimo pixel utile limitandone così le dimensioni e il peso.
Questo non deve essere evidentemente un vincolo invalicabile. In alcuni casi particolari, colori uniformi senza sfumature tanto per fare un esempio, può essere comodo lasciare dei bordi colorati piuttosto che distanziare tra loro gli oggetti utilizzando codice Html senza che questo appesantisca la pagina in modo eccessivo.
Immagine tagliata al limite del testo
Sorgente:
2 < tr valign=”top”>
3 < td width=”150″ bgcolor=”#000000″ colspan=”5″>< img src=”img/graficaweb_space.gif” width=”150″ height=”1″ alt=”” border=”0″ />td>
4 tr>
5 < tr valign=”middle”>
6 < td width=”1″ bgcolor=”#000000″>< img src=”imgd/graficaweb_space.gif” width=”1″ height=”13″ alt=”” border=”0″ />td>
7 < td width=”10″>< img src=”imgd/graficaweb_space.gif” width=”10″ height=”13″ alt=”” border=”0″ />td>
8 < td width=”128″ align=”center”>< img src=”imgd/graficaweb_taglio2.gif” width=”128″ height=”5″ alt=”In questo numero” border=”0″ />td>
9 < td width=”10″>< img src=”imgd/graficaweb_space.gif” width=”10″ height=”13″ alt=”” border=”0″ />td>
10 < td width=”1″ bgcolor=”#000000″>< img src=”imgd/graficaweb_space.gif” width=”1″ height=”13″ alt=”” border=”0″ />td>
11 tr>
12 < tr valign=”top”>
13 < td width=”150″ bgcolor=”#000000″ colspan=”5″>< img src=”imgd/graficaweb_space.gif” width=”150″ height=”1″ alt=”” border=”0″ />td>
14 tr>
15 table>
Immagine con il contorno completo
Sorgente:
2 < tr valign=”top”>
3 < td width=”150″>< img src=”imgd/graficaweb_taglio.gif” width=”150″ height=”15″ alt=”In questo numero” border=”0″ />td>
4 tr>
5 table>
Qui è meglio utilizzare il secondo esempio, ma la soluzione migliore varia secondo i casi.
Se è già il grafico ad occuparsi del taglio delle immagini, è importante che consegni all’htmlista una stampa contentente, per ogni template, il nome che è stato dato alle immagini.
Agendo in questo modo l’htmlista sarà in grado, a colpo d’occhio, di riconoscere le immagini di cui ha bisogno e di includerle all’interno del codice Html della pagina.
Il nome delle immagini dovrebbe essere il più possibile corto e significativo. Evitare assolutamente spazi e caratteri speciali, usare al massimo l’underscore (_).
Font e Css
Molto importante appare anche la scelta dei font sia per il tipo sia per le dimensioni. Rendere perfettamente identico lo stesso testo visualizzato con due browser diversi o con diversi sistemi operativi appare a volte molto più che un’utopia.
In questo senso lo sviluppo dei Css ci sembra estremamente interessante e nel giro di breve tempo gli standard saranno tali da eliminare definitivamente questi problemi ed insieme con loro anche tanti altri.
Siti per tutti i browser
Noi siamo convinti che un sito web debba essere visibile e quindi accessibile sempre e da tutti, con ogni browser e con ogni sistema operativo e questo deve essere lo scopo nel momento in cui si scrive la prima riga di codice ed ancor prima, quando si realizza il template grafico.
Purtroppo il web è pieno di siti che sono visibili discretamente solo con un browser ad una determinata risoluzione del monitor dopo aver gustato un panino ed una birra ad una particolare ora d’estate, come se una stupida pagina web d’incanto dovesse diventare una cometa.
Mappa del sito
Consegnare all’htmlista semplicemente i file Photoshop non gli consente di capire quale relazione esiste tra un template ed un’altro. Aumenta in questo modo la probabilità che vengano collegate tra loro due pagine, quando magari si trovano in parti diverse del sito o vengono realizzati dei percorsi di navigazione non corretti.
È molto importante consegnare, insieme ai template, la mappa del sito, quella che gli Information Architect chiamano la “gabbia” del sito.

Uso dei colori e tipi di immagini
Anche se le schede grafiche hanno fatto passi da gigante usate sempre, quando potete, la Web Safe Palette.
State attenti anche ai formati delle immagini che andate a salvare: esitono dei casi in cui preferire il formato Gif e altre ottimi per l’impiego di Jpeg.
Form
Le form sono tra gli elementi più difficili da rendere in Html, soprattuto visto il comportamento eterogeno dei vari browser.
Alcuni suggerimenti per il grafico:
- lasciare quanto più spazio possibili tra gli elementi della form, poiché ogni browser e sistema operativo tende ad allargare o restringere le dimensioni dei campi.
- evitare di allineare i campi delle form e di prevederli tutti della stezza lunghezza, soprattutto se sono di tipo diverso. Allineare un combobox e un campo di testo e crearli della stessa lunghezza è praticamente impossibile
- tenete conto che in alcuni browser la dimensione del combobox è data dal più lungo elemento che contiene. Se una voce si chiama “L’insostenibile leggerezza dell’essere” è impossibile pensare di cavarsela con un combobox di 10 caratteri
Testo o grafica
Le etichette dei menù e le intestazioni dovrebbero quasi sempre essere realizzate con del testo, piuttosto che come immagini.
I vantaggi di questa soluzione sono essenzialmente:
- minor peso della pagina spedita al visitatore
- facilità nel modificare/aggiungere nuove voci
- facilità nel disporre di un sistema di Content Management che generi i menù in automatico

Ma quali tipi di carattere usare per costruire una pagina Html? Sicuramente i più diffusi: Arial, Verdana, ecc. Ricordatevi però che non è certa la presenza di questi font su tutte le piattaforme che utilizzaranno i vostri visitatori, per cui assicuratevi che le vostre pagine producano risultati soddisfacenti anche con i font più comuni, in particolare Serif e Sans-Serif.
Le curve
Gli oggetti più difficili da rendere in Html sono quelli dotati di curve. Pensateci sempre due volte prima di includere un semicerchio o un angolo smussato nel template della pagina: molte volte si traduce in tabelle annidate e un bel po’ di codice Html.
Impensabile poi avvicinare troppo il testo alle curve, poichè le immagini sono contenute in celle di tabelle che sono di forma rettangolare.

Conclusione
La nostra certezza è naturalmente che il web riesca rapidamente a crescere, svincolandosi da tutto ciò che attualmente rappresenta un limite. Troppo spesso l’interpretazione grafica trae spunto da altri mezzi di comunicazione dimenticando che una pagina web non è la televisione, un videogioco oppure più semplicemente un giornale, ma un oggetto “diverso” con “regole” altrettanto diverse.
