Corso ASP.NET: quinta puntata
Esempio funzionante | Sorgente | Scarica il sorgente (zip)
I Web Form Controls sono dei tipi di controllo alternativi rispetto agli Html Controls.
Mentre gli Html Controls sono il modo preferibile per convertire con velocità un’applicazione ASP in una ASP.NET, i Web Form Controls sono più complessi e completi. È possibile per esempio realizzare un checkbox che effettua il submit di una form non appena viene premuto.
In particolare, ogni controllo Web Form può generare più tag Html e anche codice Javascript.
I Web Form Controls si riconoscono perché preceduti da un prefisso (namespace) di tipo “asp” seguito dai due punti.
Vantaggi
- la nomenclatura delle proprietà è coerente (a differenza di quello che succede con gli attributi dei tag Html)
- consentono di realizzare con un solo oggetto compiti complessi
- si astrae dal codice Html della pagina preoccupandosi invece delle logiche di programmazione
Un esempio
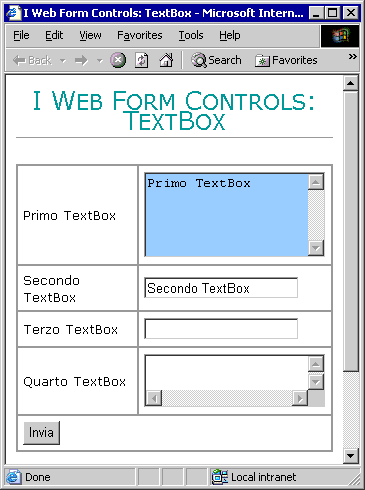
Il prossimo esempio visualizza una form realizzata con controlli di tipo Web Form.
Sono visualizzati 4 controlli di tipo asp:TextBox.

Con lo stesso controllo ASP.NET sono stati realizzati quelli che in Html sono due tag diversi: <input> e <textarea>.
In particolare i 4 controlli realizzano:
- un textarea senza barre di scorrimento
- un input box di tipo testo
- un input box di tipo password
- un textarea con barre di scorrimento
Il codice che li genera è il seguente:
TextBox 1
42 id="txtTextBox1"
43 Text="Primo TextBox"
44 BackColor="#99ccff"
45 TextMode="MultiLine"
46 Rows="5"
47 OnTextChanged="txtTextBox_Changed" />
TextBox 2
54 id="txtTextBox2"
55 Text="Secondo TextBox"
56 TextMode="SingleLine"
57 AutoPostBack="true"
58 OnTextChanged="txtTextBox_Changed"/>
TextBox 3
65 id="txtTextBox3"
66 TextMode="Password"/>
TextBox 4
73 id="txtTextBox4"
74 TextMode="MultiLine"
75 ScrollBars="Both"
76 Wrap="false"
77 ReadOnly="true" />
Questi controlli usano un insieme di proprietà davvero coerente. Ad esempio:
- TextMode indica il tipo di tag da creare (input di tipo testo, password o textarea)
- Text è l’eventuale testo da visualizzare nel controllo
Gli eventi
Come gli Html Controls, anche i Web Form Controls dispongono di un modello di programmazione ad oggetti ed è pertanto possibile programmarne gli eventi. Anche in questo caso le potenzialità dei Web Form Controls si dimostrano superiori rispetto agli Html Controls.
L’evento OnTextChanged è eseguito quando il testo in uno dei primi due TextBox è modificato.
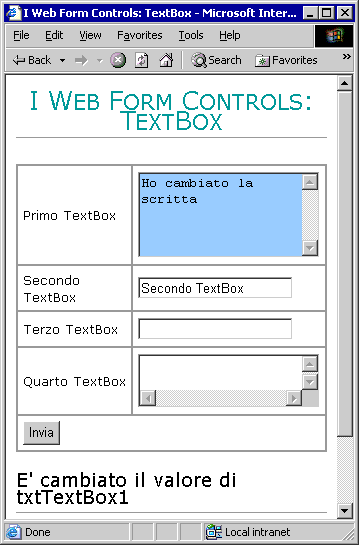
Provate ad esempio a posizionarvi sul primo TextBox e a modificare la scritta “Primo TextBox“. A questo punto premete il pulsante di Invio.
Vi compare una pagina con la scritta “È cambiato il valore di txtTextBox1”.

Provate a fare la stessa cosa con il secondo TextBox. Questa volta però non premete il pulsante di invio, ma spostatevi con il mouse o con il tasto tab in un altro controllo. Noterete che il submit della form è realizzato automaticamente. La causa è la proprietà AutoPostBack, che se posta a true provoca l’invio automatico della form.
È un metodo comodo per simulare quanto avviene con le tradizionali applicazioni desktop, anche se dobbiamo prestare attenzione al fatto che la comunicazione tra client e server è destinata ad intensificarsi.
Come abbiamo già avuto modo di studiare, le funzionalità date dalla proprietà AutoPostBack sono realizzate da codice Javascript lato client.
Conclusione
I Web Form Control superano i limiti dei tag Html perché rendono disponibile un modello ad oggetti coerente e funzionalità più complete. Lo sviluppatore non si preoccupa dell’Html generato, ma utilizza controlli simili a quelli disponibili nella tradizionale programmazione Windows.
