Corso ASP.NET: quarta puntata
Esempio funzionante | Sorgente | Scarica il sorgente (zip)
La vera novità di ASP.NET è la possibilità di utilizzare particolari tag che diventano controlli dotati di proprietà ed eventi.
Sono i Server Controls, una serie di controlli posti all’interno della pagina che consentono l’uso di un modello di programmazione ad oggetti.
Sono di due tipi:
- Html Server Controls
- Web Form Server Controls
Gli Html Server Controls sono il modo più veloce per costruire controlli lato server in ASP.NET. Sono dei controlli in corrispondenza 1:1 con i tag Html: è sufficiente aggiungere ad un normale tag l’attributo runat=”server” per promuoverlo a Html Server Control.
I tag Html che traggono il maggior beneficio dalla promozione a Html Server Controls sono quelli che hanno in qualche modo a che fare con le form (i campi e i bottoni di submit), anche se ogni tag Html può diventare un Html Server Control.
L’oggetto HtmlAnchor, ad esempio, consente di intervenire via codice sulle proprietà del tag <a> in due modi:
- per definire un link “da seguire”
- per gestire eventi con le form di tipo postback
Vediamolo con un esempio
L’oggetto HtmlAnchor
Provate [nuova finestra] l’esempio online, visualizzate il codice sorgente oppure scaricatelo per vedere la pagina sulla vostra macchina.

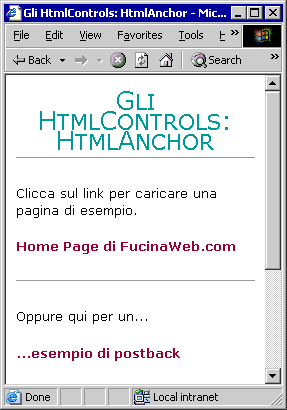
La pagina consente due possibilità:
- cliccare su un link: viene aperta una finestra in cui si carica l’Homepage di FucinaWeb.com
- scatenare un evento in postback: cliccando viene eseguito il submit di una form di tipo PostBack
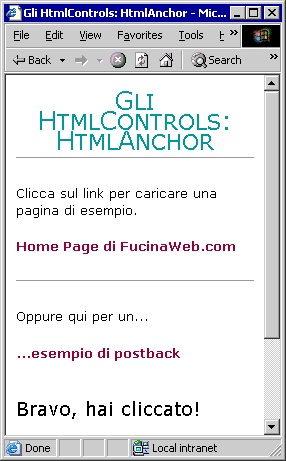
Nel secondo caso, la situazione che si presenta dopo il click è la seguente:

Il tag che genera il primo dei link è:
48 Home Page di FucinaWeb.com
49 </a>
Nell’evento Page_Load della pagina sono successivamente definiti il link, il title (che compare posizionando il mouse sopra il link) e il target come proprietà dell’oggetto:
18 link.HRef = "https://fucinaweb.com"
19 link.Title = "La pagina di ingresso di FucinaWeb.com"
20 link.Target = "_blank"
21 End Sub
Invece di “scomodare” l’evento Page_Load avremmo potuto scrivere direttamente:
<a id="link" href="https://fucinaweb.com" title="La pagina di ingresso di FucinaWeb.com" target="_blank" runat="server">Home Page di FucinaWeb.com</a>
L’evento Page_Load ci consente però di chiarire che “link” è davvero un oggetto con le sue proprietà a cui è possibile assegnare un valore.
La seconda parte dell’esempio è composta da un link che in realtà è responsabile del submit di una form.
Il codice del controllo è:
L’unica differenza rispetto al link precedente è data dalla presenza di un evento: OnServerClick che è scatenato al click dell’utente sul collegamento.
Va anche notata la presenza di una form di tipo PostBack all’interno della pagina.
Quello che si verifica è che:
- l’utente preme il link
- viene effettuato il submit della form di tipo PostBack
- al secondo caricamento della pagina è eseguito il codice presente nella funzione linkevento_Click
Il codice della funzione linkevento_Click è particolarmente semplice:
24 risposta.InnerHtml = "Bravo, hai cliccato!"
25 End Sub
Ma come è possibile che premendo un link venga inviata una form?
Quando il server ASP.NET riconosce un controllo con runat=”server” lo traduce in codice html e script che il client è in grado di eseguire.
In questo caso, la presenza dell’evento OnServerClick fa si che il server ASP.NET generi del codice Javascript che viene eseguito al click dell’utente sul link.
Questo codice esegue semplicemente il submit della form di tipo PostBack.
Se guardiamo il codice sorgente della pagina che è inviata dal server al browser, ci accorgiamo che ha una forma del tipo:
<!—
function __doPostBack(eventTarget, eventArgument) {
var theform = document._ctl0;
theform.__EVENTTARGET.value = eventTarget;
theform.__EVENTARGUMENT.value = eventArgument;
theform.submit();
}
// —>
</script>
Anche il codice del link ha una forma leggermente diversa:
È facile intuire che al click del link si scatena un evento Javascript lato client che provoca a sua volta il submit della form.
È chiaro una volta di più come ASP.NET consenta al programmatore di usare oggetti, proprietà ed eventi quando in realtà nulla cambia per il browser, che riceve codice Html puro e codice Javascript.
Conclusione
Gli Html Server Controls sono dei semplici controlli Html che per lo sviluppatore si trasformano in oggetti dotati di proprietà ed eventi. Sono un comodo aiuto per gestire via codice il comportamento dei tag e simulare gli ambienti di programmazione tradizionale. Il server ASP.NET si preoccupa di riconoscere i controlli all’interno della pagina e di restituire al browser del puro codice Html.

mi sembra molto interessante
Ciao, per prima cosa grazie per questo utilissimo articolo.
il meccanismo di postback con il link funziona, ma ho avuto problemi a passare dei parametri alla sub
ESEMPIO:
…esempio di postback
23 Sub linkevento_Click(byval codice as integer , Source As Object, E as EventArgs)
24 risposta.InnerHtml = “Bravo, hai cliccato!”
25 End Sub
Ho fatto varie prove ma nulla….
sapresti aiutarmi?
grazie
Emanuele