Corso ASP.NET: prima puntata
Esempio funzionante | Sorgente | Scarica il sorgente (zip)
ASP.NET si scosta sotto molti aspetti dall’approccio ASP:
- Dispone di un vero modello ad oggetti: classi ereditabili con metodi, proprietà e una complessa gestione di eventi
- Non utilizza linguaggi di scripting, come VB Script, ma veri linguaggi di programmazione, come VB.NET e C#
- Le pagine sono compilate al primo accesso: gli utenti successivi accedono alla copia compilata, fino a nuove modifiche del sorgente (avete presente le Java Server Pages?)
- Consente di separare efficacemente il codice del programma dal codice Html, utilizzando le tecniche di Code Behind
- Limita la quantità di codice scritto, sia perché facilmente riutilizzabile, sia perché svolge autonomamente compiti ripetitivi, come la gestione dei campi all’interno delle form
- È facilitata la gestione dei file di configurazione a la messa in produzione dei progetti
Tutto questo contribuisce a far ci che per lavorare con ASP.NET sia meglio dimenticare quanto si era abituati a fare con ASP, come utilizzare inclusioni di codice all’interno del sorgente Html (con <%, %> e la direttiva include), la complessa gestione dei dati utenti nelle form e il mantenimento dello stato con campi nascosti e parametri nell’URL.
Per realizzare applicazioni Web con ASP.NET è necessario scaricare il .NET Framework di Microsoft, che può essere installato in Windows 2000 Professional, Server e XP.
Rispetto alla beta 2, sono state unificate in una sola installazione le due versioni ASP.NET Standard e ASP.NET Premium.
Sullo stesso server possono coesistere sia le pagine ASP sia quelle ASP.NET: per accedere alle seconde si utilizza normalmente l’estensione .aspx.
Le pagine ASP.NET non sono compatibili al 100% con ASP, per questo la migrazione del codice deve essere accuratamente pianificata, ma non solo.
Una vecchia applicazione ASP deve essere riprogettata e riscritta per poter sfruttare appieno le potenzialità offerte da ASP.NET.
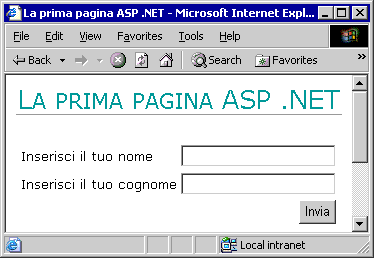
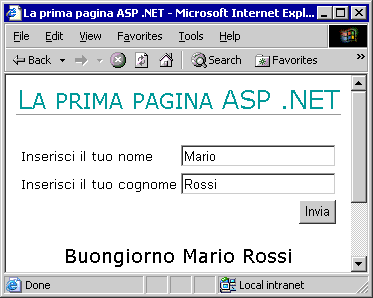
Si tratta di una semplice pagina contenente una form e due campi per inserire il nome e il cognome. La pagina:
- Saluta l’utente che ha inserito il proprio nome e cognome
- Mantiene lo stato dei campi (cioè il nome e cognome) dopo aver inviato i dati della form

Con la tradizionale programmazione ASP, avremmo dovuto
- Controllare quando la form è stata compilata e visualizzare i dati dell’utente
- Riempire i due input box con i valori inseriti

Analizziamo passo per passo il codice ASP.NET
2 http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
4 <%@Page Language="VB"%>
Qui utilizziamo lo standard Xhtml (avremmo potuto usare Html) per il documento. Dichiariamo l’uso di Visual Basic .Net come linguaggio della pagina. Come dicevamo, in ASP.NET non sono più ammessi
linguaggi di scripting. Inoltre, ogni pagina ASP.NET può essere scritta in un solo linguaggio, a differenza di ASP dove potevano convivere codice VB Script e JScript.
50 <input id="txtCognome" runat="server" />
Ecco i due input box che consentono all’utente di inserire i propri dati. Fondamentale è la presenza:
- dell’attributo id. È il nome dell’oggetto ASP.NET. Ogni volta che avrete bisogno di chiamare un metodo, una proprietà o un evento dell’oggetto, userete questo attributo come nome dell’oggetto
- dell’attributo runat=”server”. Quando il compilatore ASP.NET incontra un tag con questo attributo, sa che non si tratta di un semplice tag Html, ma di un oggetto che potete “comandare” via codice (usando proprio il valore scelto per l’attributo id)
56 onserverclick="btnPulsante_click" runat="server" />
In questo caso, oltre a quanto appena detto, è presente l’attributo onserverclick=”btnPulsante_click”. Quando l’utente clicca sul pulsante “Invia”, viene scatenato l’evento
btnPulsante_click che abbiamo dichiarato in testa alla pagina. Ecco il codice che lo compone:
15
16 Sub btnPulsante_click(Sender As Object,E As EventArgs)
17 ‘ Evento scatenato dal click sul pulsante
18 lblMessaggio.Text = "Buongiorno " + txtNome.Value + _
19 + txtCognome.Value
20 End Sub
21
22 </script>
Ecco in poche righe la potenza della programmazione ad oggetti in ASP.NET. Viene estratto il valore dei due input box .Come abbiamo detto è usato il valore dell’attributo id per riferirli (txtNome e txtCognome in questo caso).
Viene concatenata la stringa con il messaggio di benvenuto e il suo valore è associato ad un altro oggetto, lblMessaggio, che viene dichiarato in questo modo:
Oltre a tramutare in oggetti tag Html, ASP.NET dispone di un insieme di oggetti dalle elevate funzionalità, preceduti dal prefisso asp:. Sono i Web Server Controls. In questo caso l’oggetto è semplicemente un’etichetta che visualizza del testo.
Quando l’utente inserisce il testo e preme il pulsante di invio, ASP.NET scatena l’evento del pulsante, estrae i valori dagli input box e associa il valore composto all’etichetta che si trova in fondo alla pagina.
Ci rimane però da soddisfare ancora ad una richiesta: come fa la pagina a mantenere lo stato e visualizzare il nome e il cognome dell’utente all’interno degli input box, una volta inviata ? Grazie alla form presente nella pagina:
Come si vede, manca l’attributo action che si saremmo aspettati. In compenso, è presente l’attributo runat=”server”.
Questo è un particolare tipo di form che mantiene lo stato tra le pagine senza bisogno di codice per la gestione. Ce ne può essere al massimo una all’interno di una pagina.
Per vedere come sia possibile per ASP.NET mantenere lo stato della pagina, date un’occhiata al sorgente della pagina che è stato spedito
al client e noterete la presenza di alcuni campi nascosti. Sono generati da ASP.NET e il loro scopo è proprio quello di collegare il risultato di una pagina con la pagina successiva.
ASP.NET favorisce un nuovo approccio per programmare nel Web. Ogni tag può diventare un oggetto che ha proprietà, metodi ed eventi. ASP.NET dispone inoltre di un insieme di oggetti sofisticati che
permettono di limitare la quantità di codice scritto per lo svolgimento dei compiti più comuni. Anche la gestione degli stati risulta notevolmente semplificata.

bello