Corso ASP.NET: terza puntata
Esempio funzionante | Sorgente | Scarica il sorgente (zip)
Le form di tipo PostBack, come abbiamo visto nella scorsa puntata, consentono di mantenere lo stato tra le pagine web (“state bag”).
Il “trucco” usato non è nuovo: le form passano e ricevono dal server dei parametri in un campo nascosto. Lo fanno però senza che se ne occupi il programmatore, velocizzando sensibilmente il tempo di sviluppo.
Il campo nascosto prende il nome di Viewstate.
Se analizziamo il sorgente di una pagina Html contenente una Form Postback, ad un certo punto compare qualcosa di simile a:
Si tratta proprio di un campo nascosto il cui valore è una stringa crittografata. La stringa contiene, tra le altre cose, il valore dei controlli della form PostBack precedente l’ultimo invio.
Il Web Form processor di ASP.NET si vedrà così arrivare due valori per i campi: quello attuale (nella Querystring o nella collezione Form) e quello precedente (sottoforma di stringa crittografata che è in grado di decifrare). In questo modo può confrontare, di volta in volta, le variazioni dei controlli della pagina e simulare uno “stato” tra le diverse chiamate della pagina.
Lo svantaggio nell’uso del campo ViewState è dato dalla sua dimensione, che può crescere considerevolmente nel caso di numerosi controlli sulla pagina, sopratutto se questi contengono dati provenienti da un database. Il passaggio di valori tra client e server prende il nome di Server RoundTrip
La soluzione, come vedremo in un’altra puntata, è di disabilitare per tutta la pagina o solo per alcuni controlli il mantenimento dello stato.
Il campo ViewState può anche essere usato in modo esplicito dal programmatore. A differenza dell’oggetto Session o di quello Application, può essere utile per passare dei valori e dei parametri durante i submit della pagina.
Vediamo come con un esempio
Programmare il View State
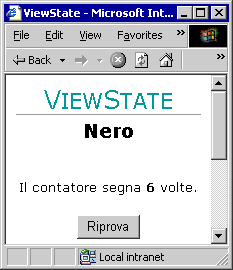
La pagina contiene un contatore e un campo che visualizza alternativamente il nome di due colori: rosso e nero.

Premendo il pulsante, il contatore viene incrementato. Non solo: il colore diventa prima nero, poi ancora rosso, ecc.

Per memorizzare il contatore e il colore da visualizzare è stato usato l’oggetto ViewState.
Se guardiamo il codice (viewstate.aspx), vediamo come è stato realizzato:
54 <span class="txt">Il contatore segna <span id="contatore" runat="server" class="txtb"><%=ViewState("count")%></span> volte.</span>
Sopra sono dichiarati due controlli i cui identificativi sono “colore” e “contatore”.
16 Sub Page_Load(sender as Object, e as EventArgs)
17
18 If ViewState("colore") = "<font color=‘red’><b>Rosso</b></font>" Then
19 colore.InnerHtml = "<font color=‘black’><b>Nero</b></font>"
20 ViewState("colore") = "<font color=‘black’><b>Nero</b></font>"
21 Else
22 colore.InnerHtml = "<font color=‘red’><b>Rosso</b></font>"
23 ViewState("colore") = "<font color=‘red’><b>Rosso</b></font>"
24 End If
25
26 If IsNothing(ViewState("count")) Then
27 ViewState("count") = 1
28 Else
29 ViewState("count") += 1
30 End If
31
32 End Sub
33 </script>
Questo è il cuore della pagina.
Il ViewState è un contenitore di oggetti. Per prima cosa si verifica se l’oggetto colore (una stringa) è nero, così da farlo diventare rosso: poiché la prima volta non è nero, è visualizzato come rosso.
Il contatore funziona nello stesso modo: se è la prima volta è posto a 1, altrimenti viene incrementato.
Va notato che per utilizzare il ViewState il bottone di submit è incluso in una form di tipo PostBack (con runat=”server”)
57 <input type="submit" value="Riprova">
58 </form>
Conclusione
La possibilità di introdurre un modello a stati in ASP.NET porta lo sviluppatore verso un compromesso: usare questa funzionalità bilanciando il numero delle comunicazioni tra client/server e il peso della pagina. Il ViewState può inoltre essere programmato, così da facilitare il passaggio di oggetti tra form di tipo PostBack.
