Corso ASP.NET: seconda puntata
Esempio funzionante | Sorgente | Scarica il sorgente (zip)
Le pagine ASP.NET sono un’istanza della classe Page, da cui ereditano alcuni eventi.
Tra tutti gli eventi, il più usato è Page_Load. È il posto ideale in cui inserire codice che deve comunque essere eseguito ad ogni caricamento della pagina, o una volta che i dati sono stati inviati usando una form.
In generale, in ASP.NET un evento è racchiuso tra tag , in funzioni che portano il nome dell’evento stesso.
Visualizzate il codice sorgente oppure scaricatelo per vedere la pagina sulla vostra macchina.
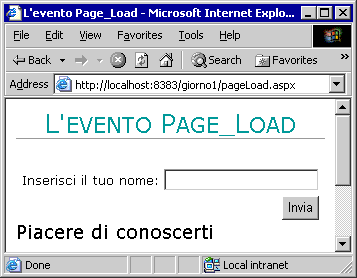
La pagina si limita a visualizzare una form con un campo da compilare:

Notate come compaia la scritta “Piacere di conoscerti” anche se ancora non abbiamo inserito proprio niente. Non preoccupatevi: vedremo tra un attimo come toglierla.
Se inseriamo il nostro nome e inviamo i dati, la situazione diventa la seguente:

La pagina non compie nessuna operazione eccezionale: quello che è interessante andare a vedere è il codice sorgente:
33 < table align=”center”>
34 < tr>
35 < td>
36 Inserisci il tuo nome:
37 td>
38 < td>
39 < input type=”text” id=”txtNome” name=”txtNome” size=”20″ runat=”server” />
40 td>
41 tr>
42 < tr>
43 < td colspan=”2″ align=”right”>
44 < input type=”submit” id=”btnSubmit” value=”Invia” />
45 td>
46 tr>
47 table>
48 < div class=”risposta” id=”risposta” runat=”server”>
49 div>
Qui viene composta la form con l’input box e il pulsante di invio.
Va notato che l’input box è di tipo server. Sarà necessario infatti leggerne il valore da codice.
Infine, è presente un controllo “div” che visualizza il messaggio di benvenuto.
Ecco adesso il codice che “comanda” la visualizzazione del messaggio:
15 Sub Page_Load(sender as Object, e as EventArgs)
16 ‘ Visualizza il contenuto dell’ input box
17 risposta.innerHTML = “Piacere di conoscerti ” + txtNome.value
18 End Sub
19 script>
Quando la pagina è caricata, viene estratto il valore dell’inpot box ed associato al tag “div” che contiene il benvenuto, utilizzando la proprietà innerHtml.
Non vogliamo che il messaggio compaia al primo caricamento della pagina. Per questo motivo è utile utilizzare la proprietà IsPostBack dell’oggetto Page: restituisce True se è stata compilata e inviata la form presente nella pagina.
Ecco il codice della pagina modificata (PageLoadCheck.aspx):
15 Sub Page_Load(sender as Object, e as EventArgs)
16 ‘ Visualizza il contenuto dell’ input box se presente un valore
17 if Page.IsPostBack then
18 risposta.innerHTML = “Piacere di conoscerti ” + txtNome.value
19 else
20 risposta.innerHTML = “”
21 end if
22 End Sub
23 script>
Se la form che inseriamo nel codice ASP.NET contiene l’attributo runat=”server”, il valore dei campi viene mantenuto una volta inviata la pagina. Questo tipo di form prende il nome di Form PostBack ed è usato per simulare un meccanismo di stato all’interno delle pagine ASP.NET
Non è più necessario inserire campi nascosti o passare il valore dei campi all’interno della QueryString. Il loro valore è mantenuto direttamente da ASP.NET. Nessuna magia, comunque: se andate a controllare il codice sorgente della pagina inviata al browser noterete che in realtà quello che è spedito al cient è proprio un campo nascosto.
L’utilizzo efficace delle Form PostBack consente di:
- Ridurre il codice necessario per simulare gli stati
- Verificare velocemente se la form è stata compilata e inviata
- Isolare il codice dal documento Html
