Le potenzialità dei CSS (Cascading Style Sheet) vanno ben oltre la formattazione del testo: posizionamenti relativi e assoluti, adattamento a contesti e a media diversi.
Le specifiche 2.0, in particolare, consentono di specificare diversi tipi di css, uno per lo schermo ed uno per la stampante, ad esempio. Ed è proprio utilizzando questa caratteristica dei CSS che è possibile rendere una pagina accattivante a video e semplice ma completa sulla carta.
Proviamo a realizzare una semplice pagina Html con supporto per la stampa
Per prima cosa creiamo i due css: video.css e printer.css.
video.css
color: #000000; font-size:small;}
.screen {}
printer.css
color: #000000; font-size:small;}
.screen {display:none}
L’unica differenza tra i due css è la presenza della regola display:none
per la versione di stampa.
La regola display posta a none nasconde i tag che la usano. Quello che faremo è quindi associare la classe screen a tutte le parti del documento Html che non vogliamo stampare. La versione a video (video.css) non imposta alcuna regola, per cui:
- I tag con classe screen sono visualizzati a video (perché non usa display:none)
- I tag con classe screen sono nascosti per la versione di stampa (perché usa display:none)
Questo ha senso. Infatti, la versione di stampa è solitamente simile alla versione a video, senza barre dei menu, dei loghi, ecc. I tag che producono questi elementi sono i candidati ideali per la classe “screen”.
Costruiamo la pagina Html che dimostra come richiamare i due css.
1 <!DOCTYPE HTML PUBLIC “-//W3C//DTD HTML 4.01 Transitional//EN”>
2
3 <html>
4 <head>
5
6 <link rel=”stylesheet” href=”video.css” type=”text/css” media=”screen” />
7 <link rel=”stylesheet” href=”printer.css” type=”text/css” media=”print” />
8
9 <title>Css per stampare</title>
10
11 </head>
12
13 <body>
14
15 <table border=”1″>
16 <tr>
17 <td colspan=”2″ class=”screen”>Qui c’è il logo che non voglio stampare, ma solo visualizzare</td>
18 </tr>
19 <td>Questo è il corpo dell’articolo (questo lo voglio stampare)
20 [bla bla bla bla bla bla bla bla]
21 </td>
22 <td class=”screen”>Voce menu 1<br>
23 Voce menu 2<br>
24 Voce menu 3
25 Voce menu 4
26 Voce menu 5
27 </td>
28 </tr>
29 </table>
30
31 </body>
32 </html>
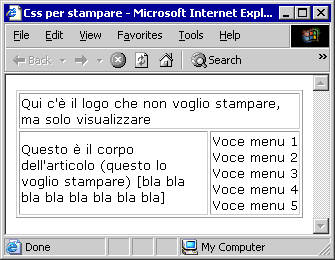
La pagina è composta da un’intestazione atta a contenere il logo, da una barra di menù a destra e dal corpo:

Non vogliamo stampare l’intestazione e il menù a destra. Per questo abbiamo inserito la classe screen all’interno dei td che non vogliamo stampare.
Non ci rimane che richiamare i css dall’intestazione dell’Html:
6 <link rel=”stylesheet” href=”video.css” type=”text/css” media=”screen” />
7 <link rel=”stylesheet” href=”printer.css” type=”text/css” media=”print” />
Nel primo caso, con l’attributo media=”screen” indichiamo qual è il css da caricare per la visualizzazione a video. Con media=”print” quello rivolto alla stampante.
Non ci resta che stampare la pagina (ricordate, funziona con Netscape 6 e Internet Eplorer a partire dalla versione 5): otterrete su carta solo il corpo della pagina.
La stampa con i CSS è semplice se il layout di pagina è studiato con cura: si tratta di indicare le parti della pagina che non vogliamo portare su carta. È una valida alternativa alla versione stampabile creata ad hoc, però non funziona con browser datati.

Buon giorno….
ho letto attentamente le vostre indicazioni su come impostare i css per stampare una pagina web….
Ma nel caso di una pagina molto lunga ho notato che con FF il testo viene tagliato… come posso ovviare a questo problema?