Il passaggio dalla versione 4 a Mx, non ha cambiato di molto l’aspetto della scheda “Behaviors“. È un componente di Dreaweaver che permette, di utilizzare componenti già “confezionati” e personalizzabili, pronti all’uso anche senza conoscere Javascript.
È anche possibile scaricare direttamente dal sito Macromedia alcuni comportamenti aggiuntivi, che permettono di aggiungere nuove funzionalità interattive ai siti.
Prima fase: creazione del popup
Per iniziare realizzaremo una semplice pagina Html contente del testo e delle immagini, in particolare un popup contente il logo di Fucinaweb e un testo che riassume il contenuto di questo articolo.
Per comprendere al meglio la realizzazione della pagina è possibile scaricare il file compresso (25 KByte), contenente sia il file Photoshop (layout grafico) sia il file Html, oltre alle relative immagini.
Per prima cosa realizziamo il layout grafico del popup, dopodiché apriamo Dreamweaver Mx e selezioniamo File > Nuovo (File > New).
Proprietà della pagina
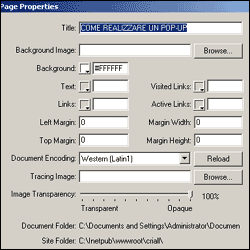
Dal menu Modifica (Modify) selezioniamo < Proprietà Pagina (Page Properties). In questa finestra definiamo il titolo, il colore di sfondo e le dimensioni del Margine sinistro (Left Margin) e della parte superiore (Top Margin) a 0 pixel. Così facendo, la tabella che creremo nel secondo passaggio si troverà perfettamente allineata al margine superiore e a quello sinistro.

Tabella con il contenuto della pagina web (popup)
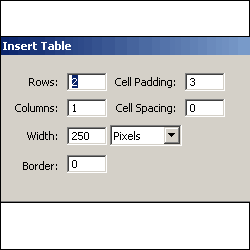
Dal menu Inserisci (Insert) selezioniamo Tabella (Table). In questa finestra inseriamo il numero di colonne e righe desiderato, nel nostro caso 3 righe.
Andremo inoltre a specificare la larghezza della tabella, che di conseguenza determinerà la larghezza del popup. Una volta inserita la tabella andiamo a inserire il contenuto del popup.
Nel popup che abbiamo realizzato, la prima cella della tabella contiene il logo di Fucinaweb, la seconda cella contiene a sua volta un’altra tabella con il testo riferito all’articolo, ed infine la terza cella contiene il testo “Idee per forgiare i siti”.

Realizzata la pagina salviamo il lavoro: File > Salva come.. (File > Save as..).
Seconda fase: inserimento e richiamo del popup
Entriamo adesso nel vivo dell’articolo e inseriamo il codice che ci permetterà di richiamare il popup, in base a degli eventi. Principalmente i metodi di richiamo per un popup sono due.
Il primo metodo si basa sull’evento onclick del navigatore, che consente di richiamare un popup a seguito di un clic su una parola o immagine.
Il secondo esempio è attivato dall’evento onload, scatenato al termine del caricamento di una pagina.
Vediamo come realizzare i due esempi.
Evento onclick
Apriamo il documento Html e posizioniamoci nel punto di inserimento del link che aprirà il popup. Selezioniamo il testo (o l’immagine) e inseriamo un link di riferimento: <a href:”#”>Primo esempio</a>.

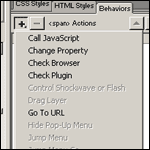
Selezionando il + nella scheda dei Behaviors compaiono tutti comportamenti possibili per questo contesto.


Per il nostro esempio selezioniamo Apri Finestra (Open Browser Window): si aprirà una finestra di dialogo in cui possiamo definire le caratteristiche del popup.

Procediamo come segue:
- Con il tasto sfoglia (Browser), selezioniamo il documento contenente il popup (nel nostro caso pop.html)
- Specifichiamo la larghezza e l’altezza del popup (Window Width e Window Height, nel nostro esempio 250 e 180)
- Definiamo il nome della finestra (Window Name), operazione necessaria se si desidera associare la finestra a dei collegamenti o controllarla per mezzo di JavaScript
Le altre opzioni che è possibile attivare sono:
- Barra degli strumenti – Navigation Toolbar (è la barra del browser che contiene i pulsanti Indietro, Avanti, Inizio e ricerca)
- Barra degli indirizzi – Location Toolbar (è la barra di navigazione che contiene il campo dell’indirizzo)
- Barra di stato – Status Bar (è l’aria grigia che occupa la parte inferiore della finestra del Browser in cui vengono visualizzati i messaggi)
- Barra dei menu – Menu Bar (è l’area della finestra del browser in cui appaiano i menu come File, Modifica, Visualizza ect.)
- Barre di scorrimento – Scrollbar as Needed (specifica la necessità di visualizzare delle barre di scorrimento se il contenuto della finestra si estende fuori dell’area visibile)
- Ridimensionamento – Resize Handles (indica che l’utente può ridimensionare la finestra trascinandone l’angolo inferiore destro e facendo clic sul controllo di ridimensionamento visualizzato nell’angolo inferiore destro)
Una volta specificate le caratteristiche del popup e premuto il pulsante di Ok, Dreamweaver Mx inserirà all’interno del tag <head></head>, la seguente funzione:
function MM_openBrWindow(theURL,winName,features)
{ //v2.0 window.open(theURL,winName,features); }
Questa funzione è la stessa per tutti e due gli esempi che stiamo realizzando. Quello che cambia è il modo con cui viene richiamata.
Nel primo esempio, Dreamweaver Mx richiamerà all’interno del tag <a> creato la funzione “MM_openBrWindow”:
<a href=”#” onClick=”MM_openBrWindow(‘pop.html’,’pop1′,’width=250,height=180′)”>Primo esempio</a>
In questo modo, l’apertura della finestra è determinata dall’evento onclick.
Nel secondo esempio, l’unica differenza sta nel fatto che invece di creare un link di riferimento, ci posizioniamo all’interno del tag <body>
Questa volta il codice eseguito all’apertura della finestra sarà del tipo:
<body onLoad=”MM_openBrWindow(‘pop.html’,’pop2′,’width=250,height=180′)”>
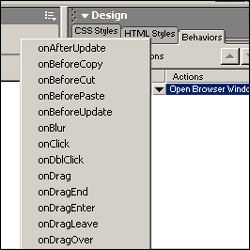
L’evento creato comparirà all’interno della scheda Behaviors, così da consentirne una successiva modifica.



Spiegazione eccellente anche se utilizzato con mx 2004 che varia in alcune cose..
aggiungerei qualcosa per completare l’opera ispiegando come fare per correggere lo script nell’ipotesi di banner nella pagina web o gif animate:infatti con il vostro sistema si bloccano le animazioni all’apertura del link..dovreste saperlo
Grazie mille per la guida è proprio quello che cercavo! :)
Vorrei sapere come posso fare per far sparire la barra degli indirizzi nella popup..