L’intervento di Jared Spool su User Interface Engineering sottolinea, se ancora ce ne fosse bisogno, la necessità di progettare form che siano (realmente) usabili.
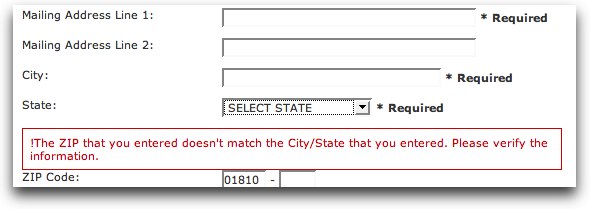
E’ frequente trovarsi di fronte a form, come quello riportato da Spool, in cui sia possibile evidenziare non uno, ma diversi errori di design.

Quello che mi ha colpito dell’intervento è stato però il titolo, “Being cheap with error messages”, cioè risparmiare sui messaggi di errore.
Sì, perché quello che molto spesso succede è che già dalla fase di wireframing, di creazione delle bozze, la gestione degli errori nell’interfaccia non venga considerata, perché “tanto al cliente non interessa vedere cosa succede quando l’utente sbaglia o c’è qualche problema”.
Questo atteggiamento prosegue nelle altre fasi di progetto, fino ad arrivare in produzione dove, a meno di trovare qualche programmatore con buone competenze sull’usabilità delle interfacce (e ce ne sono, per fortuna), alla gestione degli errori viene riservato l’ultimo quarto d’ora prima dei test.
Per quella che è la mia esperienza, solo se fin dalle prime bozze è stato previsto di gestire con qualità gli errori, c’è qualche probabilità che questa situazione venga mantenuta fino alla messa online del sito. Proprio meglio non risparmiare in questo caso.
